 |
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
Tutorials von Thomas Frei-Herrmann
|
|
|
|
|
|
|
|
Datenquelle XML-Datei - Tutorial Text und Textverwaltung - Hier erstellt in NOF 12, nur für fortgeschrittene NOF-Benutzer geeignet.
Durch die Datenquelle XML-Datei ist es also möglich, Inhalte ohne NOF als Administrator jederzeit online zu ändern.
|
|
|
Vielen Dank an “Klaus2” für seine große Unterstützung. Dieses Beispiel ist nur eines von vielen Möglichkeiten.
Diese Beschreibung zeigt Bilder von NOF 12. Zunächst stellt Ihr mal Eure Arbeitsfläche auf “Fortgeschritten”:
> Menü oben > Ansicht > Arbeitsfläche > Fortgeschritten
Nun erstellt Ihr Eure XML Konfigurations-Datei mit zumindest einem Datensatz und speichert diese im ANSI-Format ab, damit Eure
XML-Datei überhaupt als Datenquelle zur Verfügung steht. Die Codierung muss auf UTF-8 stehen (wie abgebildet).
Eure XML-Datei könnte also z.B. so aussehen:
MeinTextDB.xml
|
|
|
<?xml version="1.0" encoding="utf-8"?>
<MEINENEWS>
<NEWS>
<NEWSID>1</NEWSID>
<NEWSTEXT>Das ist mein 1. Text</NEWSTEXT>
</NEWS>
</MEINENEWS>
|
|
|
Unten als Beispiel meine XML-Datei, nachdem diese von NOF durch Eingabe im Eingabefeld generiert und mit zusätzlichen Datensätzen erweitert wurde.
MeinTextDB.xml
|
|
|
<?xml version="1.0" encoding="utf-8"?>
<MEINENEWS>
<NEWS>
<NEWSID>1</NEWSID>
<NEWSTEXT><![CDATA[Das ist mein 1. Text<br><br>Dieser Text oder Inhalt<br>kann jederzeit <b>online</b> geändert werden<br>ohne NOF zu verwenden.<br><br>Eben wie bei einem CMS.<br><a href=http://de.wikipedia.org/wiki/Content-Management-System target=_blank>Content-Management-System</a>
]]></NEWSTEXT>
</NEWS>
<NEWS>
<NEWSID>2</NEWSID>
<NEWSTEXT>Das ist mein 2. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSID>3</NEWSID>
<NEWSTEXT>Das ist mein 3. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSID>4</NEWSID>
<NEWSTEXT>Das ist mein 4. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSTEXT>Das ist mein 5. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSTEXT>Das ist mein 6. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSTEXT>Das ist mein 7. Text</NEWSTEXT>
</NEWS>
<NEWS>
<NEWSTEXT><![CDATA[Dies ist ein längerer Text mit Umlauten und Sonderzeichen. Es können nur Umlaute eingegeben werden, wenn auch die Zeichen-Kodierung <b>UTF-8</b> verwendet wird.<br><br> ä - ö - ü - ß]]>
</NEWSTEXT>
</NEWS>
<NEWS>
<NewsText><![CDATA[Unsere Katze <b>Alina</b><br>wurde am <i>27.06.2000</i> geboren und ist eine Main Coon.<br><br><img src=../Bilder/Katze001.jpg title=Unsere Katze Alina><br><br><br><font color=#FF0000 size=6>Main Coon</font><br><br><br><div style="align:left"><font color=#0000FF>Die Katzen sind "großrahmig" und haben einen langen, buschigen Schwanz. Der Kopf ist etwas länger als breit.<br>Die Schnauze ist breit.<br><br>Die Augen stehen weit auseinander. Die Ohren sind groß und breit am Ansatz. Kleine Luchspinsel sind erwünscht, aber kein "Muss". Ohrbüschel schützen die Ohren vor der Kälte. Die Katzen haben ein langes, dichtes und wasserabweisendes Fell.<br><br>Zwischen den Zehen ragen Fellbüschel, die "Schneeschuhe", heraus. Eine Maine Coon ist erst mit etwa drei Jahren ausgewachsen. Sie zählen neben der Norwegischen Waldkatze und der Ragdoll<br>(lt. offizieller Rassebeschreibung) zu den größten und schwersten Hauskatzen.<br><br>Ein ausgewachsener Kater kann von Nasen- bis Schwanzspitze über 1,20 Meter lang und über<br>12 Kilogramm schwer werden, wobei dies eher die Ausnahme ist; gemittelt wiegen Maine-Coon-Kater 5,5 bis<br>9 kg und weibliche Tiere 4 bis 6,5 kg.</font></div><br><br><b>Quelle: </b><a href=http://de.wikipedia.org/wiki/Maine-Coon-Katze target=_blank>Wikipedia</a>]]>
</NewsText>
</NEWS>
</MEINENEWS>
|
|
|
Nun macht Ihr hier im Prinzip genau das gleiche, wie in meinem Tutorial für die Bilder bereits beschrieben ist.
Ihr lest diese XML-Datei wieder in Eure “Assets-Verwaltung” in den Ordner “db” ein, damit die Daten für den “Connector” zur Verfügung stehen.
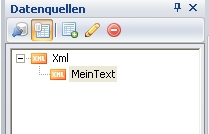
Nun erstellt Ihr Euch eine weitere “Datenquelle”, nämlich aus Eurer XML-Datei mit den Texten. Dazu klickt Ihr rechts auf das Flyout-Menü “Datenquellen” oder öffnet es über:
> Menü oben > Ansicht > Weitere Paletten > Datenquellen
... klickt dann oben links auf das Symbol mit dem + Zeichen um eine neue Datenquelle hinzuzufügen (mittlere Foto oben). Diesen Namen “Connector1” benennt Ihr nun um, hier habe ich ihn “MeinText” genannt.
|
|
 |
|
 |
|
|
|
|
|
Dann erstellt Ihr Eure Datenquelle für den Text, wie im Bild unten zu sehen ist. Bei
XML-Quelle
müsst Ihr mittels Klick auf den Button “Durchsuchen” nun Eure XML-Datei auswählen, die sich ja im Ordner “db” der lokalen Publizierung befindet. Dort wird dann allerdings der Pfad zu der Datei “MeinTextDB.xml” auf Eurem PC von NOF eingetragen, was natürlich nachher am Server nicht funktionieren würde. Daher tragt Ihr hier nun den relativen Pfad “händisch” zu dieser Datei ein. Dieser bleibt gleich, egal auf welcher Seite Ihr das einbaut, also auf der “Home” oder einer Unterseite.
|
|
 |
|
 |
|
|
|
|
|
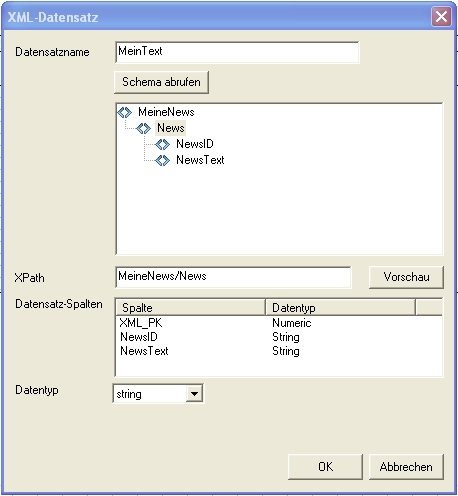
... es öffnet sich das Fenster “XML-Datensatz”. Hier habe ich den Datensatznamen auf “MeinText” umbenannt. Achtet bitte unbedingt darauf, dass Ihr bevor Ihr dieses Fenster schließt > “News” markiert, damit die XML-Gruppe später auch an der richtigen Stelle zur Verfügung steht.
|
|
 |
|
|
|
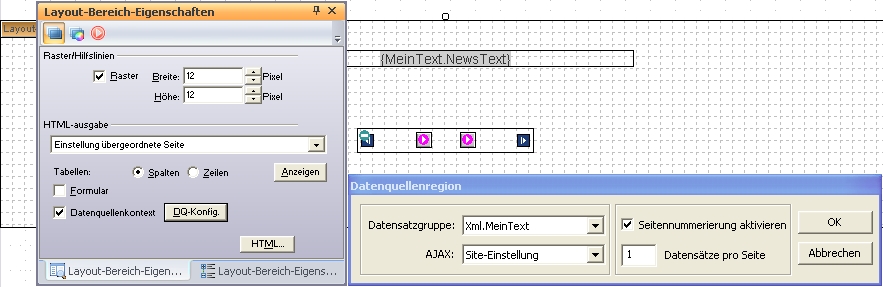
Zieht Ihr Euch wieder einen zusätzlichen Layout-Bereich auf Eurem Layout auf. Weist diesem wieder die Datensatzgruppe zu.
> hakt “Datenquellenkontext” an > klickt auf den Button “DQ-Konfig.” > wählt die Datensatzgruppe “Xml.MeinBild”
Hier könnt Ihr auch wählen, wieviele Datensätze pro Seite angezeigt werden sollen, z.B. auch drei Datensätze.
|
|
 |
|
|
|
Jetzt fehlt noch der anzuzeigende Text und die Buttons zum Blättern der Texte.
Zur Anzeige des Textes zieht Ihr Euch ein Textfeld auf und klickt auf das Werkzeug “Feld einfügen” der Datenquellenwerkzeuge...
|
|
 |
|
|
|
... dort wählt Ihr dann “NewsText”.
|
|
 |
|
|
|
... für die Buttons macht Ihr es wieder genauso wie bei meinem Tutorial für die Bilder.
|
|
|
nach oben
|
|
|
|
Textverwaltung:
Die Textverwaltung solltet Ihr in ein extra Verzeichnis publizieren, dass Ihr mittels .htaccess einen Passwortschutz gebt, damit da niemand ran kommt und Euch vielleicht irgendwelchen Müll (Spam) in die Datei schreibt.
Für die Textverwaltung zieht Ihr Euch wieder einen zusätzlichen Layout-Bereich auf Eurem Layout auf und wieder:
> hakt “Datenquellenkontext” an > klickt auf den Button “DQ-Konfig.” > wählt die Datensatzgruppe “Xml.MeinText”
zusätzlich hakt Ihr hier auch noch im Fenster “Layout-Bereich-Eigenschaften” > “Formular” an.
|
|
|
|
|
|
|
Nun zieht Ihr Euch aus den “Formular-Werkzeugen” ein “Eingabefeld” auf. Achtet darauf die “maximale Zeichenanzahl” hoch zu setzen, ich habe sie hier auf die maximale Länge von 1.024 Zeichen gesetzt. Reicht Euch das nicht, dann verwendet ein “Mehrzeiliges Eingabefeld”.
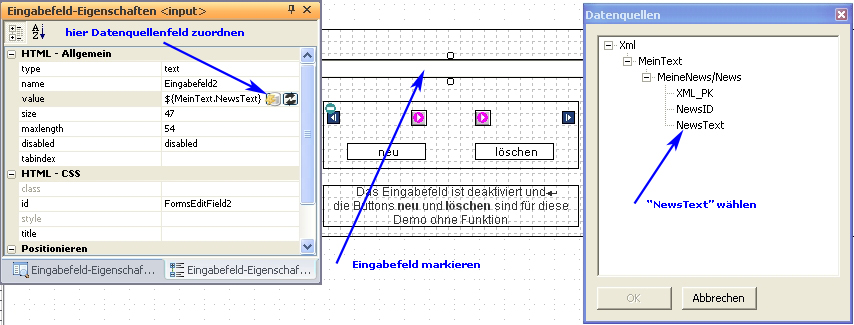
Nun müsst Ihr dem “Eingabefeld” noch den Wert (value) der XML-Datei zuordnen. Hierfür markiert Ihr das “Eingabefeld” und klickt im
> CSS-Fenster > auf “Eingabefeld-Eigenschaften” (linke Bild unten), setzt dieses Feld leer (der alte Pfad zur Datei auf dem PC steht dort noch drin) und klickt dann auf den linken Button “Ein Datenquellfeld einfügen”. Im Fenster “Datenquellen” wählt Ihr dann “NewsText”.
|
|
 |
|
|
|
|
|
|
|
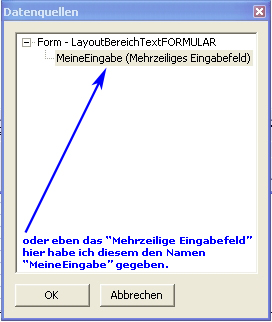
Anstelle des “Eingabefeldes” könnt Ihr ebenso gut auch ein “Mehrzeiliges Eingabefeld” verwenden, falls Ihr längere Texte eingeben wollt.
Markiert das Feld und ordnet dem “Text” die Datenquelle “NewsText” zu, indem Ihr auf den Button “DQ” klickt.
|
|
 |
|
|
|
... für die Navigations-Buttons macht Ihr es wieder genauso wie bei meinem Tutorial für die Bilder.
|
|
|
Jetzt fehlen noch die Buttons:
> “neu” (um neue Datensätze in die XML-Datei zu schreiben) und
> “löschen” (zum löschen des jeweils aktiven Datensatzes)
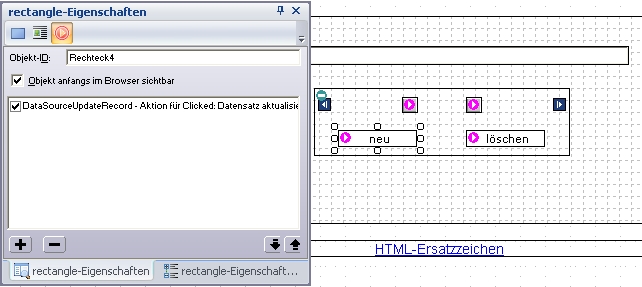
Hierfür habe ich mir aus den Werkzeugen ein “Rechteck” aufgezogen. Im Fenster "recangle-Eigenschaften" hakt Ihr bei
> "Text im Element" > "Aktivieren" an
und klickt auf den Button "Eigenschaften" um Euren Text für die Buttons einzutragen.
Markiert dieses Rechteck ...
|
|
 |
|
|
|
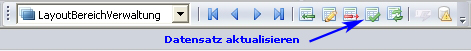
... und klickt nun bei den Datenquellenwerkzeugen auf den Button > “Datensatz aktualisieren”...
|
|
 |
|
|
|
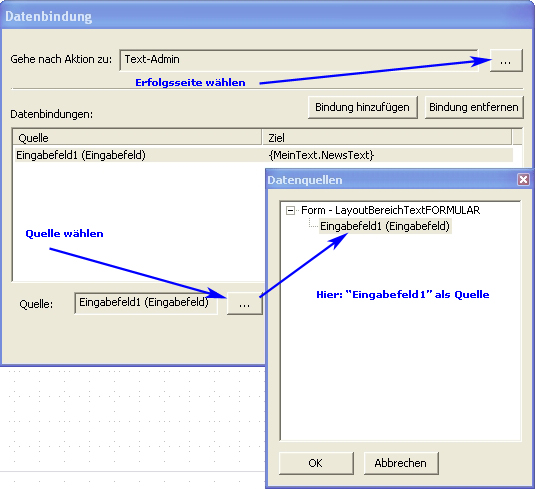
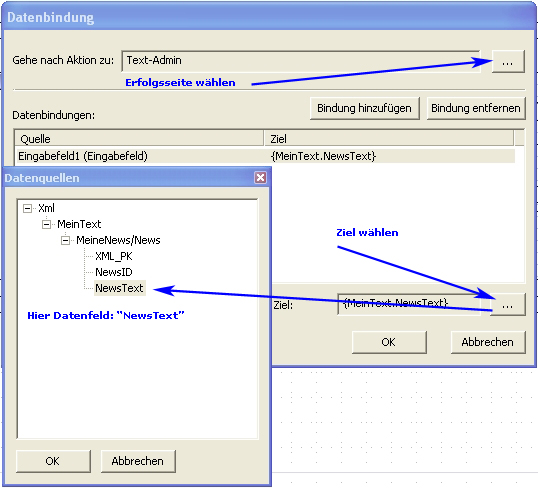
... und es öffnet sich das Fenster “Datenbindung” unten.
Hier klickt Ihr nun auf den Button mit den drei Punkten bei “Quelle:” und wählt den Namen Eures Eingabefeldes (hier “Eingabfeld1”)...
Wenn Ihr ein ”Mehrzeiliges Eingabefeld” verwendet habt, dann müsst Ihr für den Button “neu”, natürlich auch als “Quelle” an dieser Stelle, den Namen des mehrzeiligen Eingabefeldes wählen.
|
|
 |
|
|
 |
|
|
|
... anschließend klickt Ihr weiter rechts bei “Ziel:” auf den Button mit den drei Punkten und wählt das Datenfeld “NewsText”.
NOF generiert dadurch wieder Skripte, sogenannte “Aktionen”, für diese Bindung.
|
|
 |
|
|
|
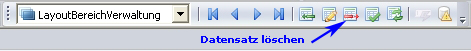
Für den Button “löschen” erstellt Ihr wieder genauso ein Rechteck, markiert dieses und klickt nun bei den Datenquellenwerkzeugen auf den Button > “Datensatz löschen”...
|
|
 |
|
|
|
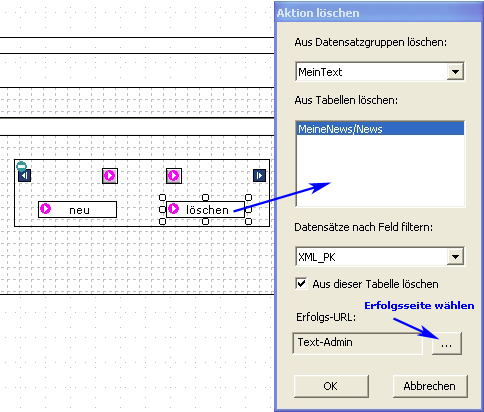
... und es öffnet sich das Fenster “Aktion löschen” (unten). Dort wählt Ihr die Datensatzgruppe “MeinText”
|
|
 |
|
|
|
Wichtige Bemerkung:
Ihr müsst Eure Seiten (oder das gesamte Projekt), auf denen diese Texte angezeigt werden, auf UTF-8 umstellen. Die Scripte von NOF ...
NOF_Xml.class.php
XML_Adapter.php
... sind so programmiert, dass hier nur die Zeichencodierung UTF-8 funktioniert, ansonsten werden Umlaute nicht richtig generiert und die XML-Datei würde falsch von NOF geschrieben werden, sodass diese nicht mehr angezeigt werden kann.
Ebenso muss die Codierung der XML-Datei auf UTF-8 verweisen (wie in meiner XML-Datei oben zu sehen ist).
... ansonsten könnt Ihr auch normale HTML-Befehle dort eintragen, wie beim letzten Text meiner XML-Datei, wie z.B.
fett, kursiv, unterstrichen, Bilder, Links, usw.
Ein Teil meiner Eingabe beim letzten Code in das Formular-Feld sieht dann ungefähr (hier verkürzt) so aus wie unten dargestellt.
Das CDATA setzt NOF beim Generieren der XML-Datei selbst drum herum:
Hier mal einige HTML-Tags (diese werden teilweise in eine XML-Datei anders geschrieben als sonst):
<b>fett</b>
<i>kursiv</i>
<br> erzeugt einen Zeilenumbruch
<img scr=PfadZumBild> zeigt ein Bild an
<img scr=PfadZumBild title=Titel> zeigt ein Bild an mit Titel bei Maus-über
fürgt ein geschütztes Leerzeichen ein
<font color=#FF0000 size=6>Font Tags</font> zeigt diesen Text in Farbe rot und einem Größen-Interval 6 (1 bis 7 möglich) an
<a href=http://www.Domain.de/ target=_blank>zu der verlinkten Seite hier klicken</a> erstellt einen Link mit Ziel in neuem Fenster
|
|
|
Unsere Katze <b>Alina</b><br>wurde am <i>27.06.2000</i> geboren und ist eine Main Coon.<br><br><img src=../Bilder/Katze001.jpg
title=Unsere Katze Alina><br><br><br><font color=#FF0000 size=6>Main Coon</font><br><br><b>Quelle: </b>
<a href=http://de.wikipedia.org/wiki/Maine-Coon-Katze target=_blank>Wikipedia</a>
|
|
|
nach oben
|
|
|
|
Viel Erfolg!
|
|
|
|
|