 |
|
 |
 |
 |
|
 |
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
Tutorials von Thomas Frei-Herrmann
|
|
|
|
|
|
|
|
Datenquelle XML-Datei - Tutorial Bilder - Hier erstellt in NOF 12, nur für fortgeschrittene NOF-Benutzer geeignet.
Durch die Datenquelle XML-Datei ist es also möglich, Inhalte ohne NOF als Administrator jederzeit online zu ändern.
|
|
|
Vielen Dank an “Klaus2” für seine große Unterstützung. Dieses Beispiel ist nur eines von vielen Möglichkeiten.
Diese Beschreibung zeigt Bilder von NOF 12. Zunächst stellt Ihr mal Eure Arbeitsfläche auf “Fortgeschritten”:
> Menü oben > Ansicht > Arbeitsfläche > Fortgeschritten
Nun erstellt Ihr Eure XML Konfigurations-Datei. Unten als Beispiel meine Datei:
MeineBilderDB.xml
|
|
|
<?xml version="1.0" encoding="UTF-8"?>
<MeineBilder>
<Bild>
<BildID>1</BildID>
<BildText>Katze Bild 1 von 4</BildText>
<BildPfad>./Bilder/Katze001.jpg</BildPfad>
</Bild>
<Bild>
<BildID>2</BildID>
<BildText>Katze Bild 2 von 4</BildText>
<BildPfad>./Bilder/Katze002.jpg</BildPfad>
</Bild>
<Bild>
<BildID>3</BildID>
<BildText>Katze Bild 3 von 4</BildText>
<BildPfad>./Bilder/Katze003.jpg</BildPfad>
</Bild>
<Bild>
<BildID>4</BildID>
<BildText>Katze Bild 4 von 4</BildText>
<BildPfad>./Bilder/Katze004.jpg</BildPfad>
</Bild>
</MeineBilder>
|
|
|
Dann lest Ihr Eure Bilder (hier “Katze001” bis “Katze004”) in Eure “Assets-Verwaltung” ein. Wie man das macht, habe ich hier beschrieben. Vergesst dabei nicht “Datei immer publizieren” anzuhaken. Ebenso lest Ihr die Datei (hier) “MeineBilderDB.xml” ein.
|
|
 |
|
|
|
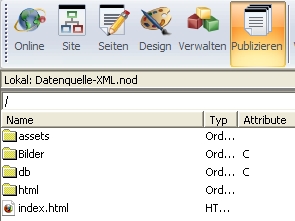
Dann wechselt Ihr in die Ansicht “Publizieren” und erstellt dort 2 neue Verzeichnisse:
Bilder
db
... dort verschiebt Ihr nun die gearde in der “Assets-Verwaltung” eingebundenen Bilder (hier die 4 Katzen-Fotos) aus dem Ordner
“/assets/images/” in den Ordner “/Bilder” und die Datei “MeineBilderDB.xml” aus dem Ordner “/html” in den Ordner “/db”, eben wie auf meiner Seite “Assets-Verwaltung” erklärt.
|
|
 |
|
|
|
Nun zieht Ihr Euch zunächst einen zusätzlichen Layout-Bereich auf Eurem Layout auf.
Auf diesen Layoutbereich zieht Ihr Euch ein Bild auf, in meinem Beispiel ist das meine Foto “Katze-001.jpg”.
Dieses Bild dient lediglich als “Platzhalter”, denn angezeigt werden die Bilder aus der XML-Datei.
|
|
 |
|
|
|
Nun erstellt Ihr Euch eine “Datenquelle”, nämlich aus Eurer XML-Datei. Dazu klickt Ihr rechts auf das Flyout-Menü “Datenquellen” oder öffnet es über:
> Menü oben > Ansicht > Weitere Paletten > Datenquellen
|
|
 |
|
 |
|
 |
|
|
|
|
|
|
|
|
... klickt dann oben links auf das Symbol mit dem + Zeichen um eine neue Datenquelle hinzuzufügen (mittlere Foto oben). Diesen Namen “Connector1” benennt Ihr nun um, hier habe ich ihn “MeineBilderDB” genannt. Das rechte Bild zeigt die fertige Datenquelle.
Dann erstellt Ihr Eure Datenquelle wie im Bild unten zu sehen ist. Bei
XML-Quelle
müsst Ihr mittels Klick auf den Button “Durchsuchen” nun Eure XML-Datei auswählen, die sich ja im Ordner “db” der lokalen Publizierung befindet. Dort wird dann allerdings der Pfad zu der Datei “MeineBilderDB.xml” auf Eurem PC von NOF eingetragen, was natürlich nachher am Server nicht funktionieren würde. Daher tragt Ihr hier nun den relativen Pfad “händisch” zu dieser Datei ein. Dieser bleibt gleich, egal auf welcher Seite Ihr das einbaut, also auf der “Home” oder einer Unterseite.
|
|
 |
|
|
|
Nun klickt Ihr auf den Button “Datensatzgruppen” daneben (Bild unten). Das rechte Bild zeigt die fertige “Datenquelle”.
|
|
 |
|
 |
|
|
|
|
|
... es öffnet sich das Fenster “XML-Datensatz”. Hier habe ich den Datensatznamen auf “MeinBild” umbenannt. Achtet bitte unbedingt darauf, dass Ihr bevor Ihr dieses Fenster schließt > “Bild” markiert, damit die einzelnen XML-Gruppen später alle auch an der richtigen Stelle zur Verfügung stehen.
|
|
 |
|
|
|
Klickt nun auf Euren “Layout-Bereich” und weist diesem die erstellte Datensatzgruppe im Fenster “Layout-Bereich-Eigenschaften” zu.
> hakt “Datenquellenkontext” an > klickt auf den Button “DQ-Konfig.” > wählt die Datensatzgruppe “Xml.MeinBild”
Hier könnt Ihr auch wählen, wieviele Datensätze pro Seite angezeigt werden sollen, z.B. auch drei Datensätze.
|
|
 |
|
|
|
Nun müsst Ihr Euer bereits auf der Seite aufgezogenes Bild der XML-Datei zuordnen. Hierfür markiert Ihr diese Bild und klickt im
> CSS-Fenster > auf “Bild-Eigenschaften” (linke Bild unten), setzt dieses Feld leer (der alte Pfad zur Datei auf dem PC steht dort noch drin) und klickt dann auf den mittleren Button “Datenquellfelder zuordnen”. Im Fenster “Datenquellen” wählt Ihr dann “BildPfad”.
|
|
 |
|
|
|
Nun fehlt noch der Beschriftungs-Text und die Buttons zum Blättern der Bilder.
Für die Beschriftung zieht Ihr Euch ein Textfeld auf und klickt auf das Werkzeug “Feld einfügen” der Datenquellenwerkzeuge. Dort wählt Ihr dann “BildText”
|
|
 |
|
|
 |
|
|
|
... für die Button-Navigation habe ich mir eigene kleine Bildchen aufgezogen.
|
|
|
 |
|
 |
|
 |
|
|
|
 |
|
|
|
|
|
|
Ihr markiert dann jedes Bild einzeln und wählt entsprechend, bei den Datenquellenwerkzeugen, die Funktion der Seiten-Navigation.
Erste Seite
Vorherige Seite
Nächste Seite
Letzte Seite
NOF erstellt dann sogenannte “Aktionen” (NOF-eigene Skripte) für diese Funktion.
|
|
 |
|
|
|
nach oben
|
|
|
|
Viel Erfolg!
|
|
|
|
|