Tutorials von Thomas Frei-Herrmann
Tutorial für eine Lytebox im gesicherten Verzeichnis
Hier habe ich mal die alte Lytebox Version 5.4 eingebaut. Wie man das macht, beschreibe ich hier. Wie man den jQuery-Fader einbaut (mein unterstes Beispiel auf der Lytebox-Seite), lest Ihr hier. Eine Beschreibung zum Einbau der Lytebox mit jQuery-Fader hier.
Der Ordner mit den Lytebox-Skripten und die Seite selbst, die Ihr mittels einer .htaccess Datei sichern wollt, müssen in der
“Publizieren-Ansicht” verschoben werden. Wie man das macht, beschreibe ich hier.
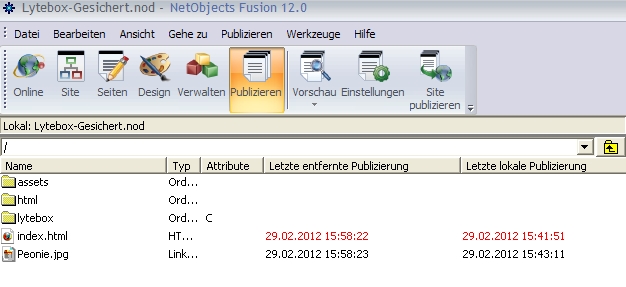
Unten einige Screenshots von dieser Seite hier.
Ordner “lytebox” angelegt:

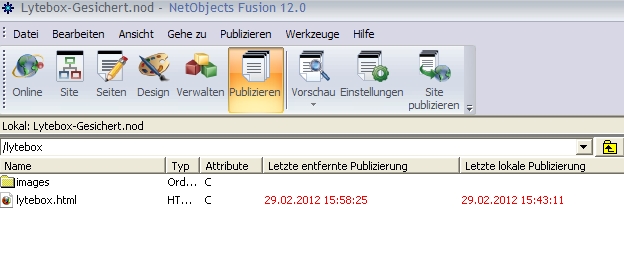
Meine NOF-Seite “lytebox” aus dem Ordner “html” in den neuen Ordner “lytebox” verschoben und im Ordner “lytebox” einen neuen Ordner “images” für meine Lytebox-Bilder angelegt:

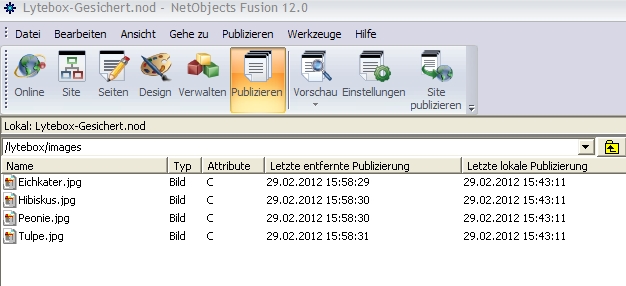
Die in der Lytebox zu verwendeten Bilder in der Assets-Verwaltung eingelesen und aus dem Ordner “assets/images” von NOF in meinen neuen Ordner “lytebox/images” verschoben:

... dann meine relativen Pfadangaben zu den Skipten auf meiner Seite “lytebox” entsprechend angepasst.
Layout markieren > Fenster “Layout-Eigenschaften” > Button “HTML” > “zwischen Head Tags” die Verlinkungen zu den Lytebox-Skripten
<script type="text/javascript" language="javascript" src="./lyteboxscripts/lytebox.js"></script>
<link rel="stylesheet" href="./lyteboxscripts/lytebox.css" type="text/css" media="screen">
... und meinen Ordner “lyteboxscripts” (mit allen Lytebox-Skripten) mittels FTP-Programm in meinen zu schützenden Ordner “lytebox” kopiert.
Dann das Piktogramm, entsprechend meiner Lytebox-Anleitungen, mittels Datei-Link verlinkt und die Class “im Tag” des Links eingetragen...
class="lyteshow" data-lyte-options="group:gruppe showNavigation:true autoEnd:false" data-title="Peonie"
... und nach dem “Link-Tag” die zusätzlichen 3 Fotos.
<a href="./images/Hibiskus.jpg" class="lyteshow" data-lyte-options="group:gruppe showNavigation:true autoEnd:false" data-title="Hibiskus"></a>
<a href="./images/Tulpe.jpg" class="lyteshow" data-lyte-options="group:gruppe showNavigation:true autoEnd:false" data-title="Tulpe"></a>
<a href="./images/Eichkater.jpg" class="lyteshow" data-lyte-options="group:gruppe showNavigation:true autoEnd:false" data-title="Eichhörnchen"></a>
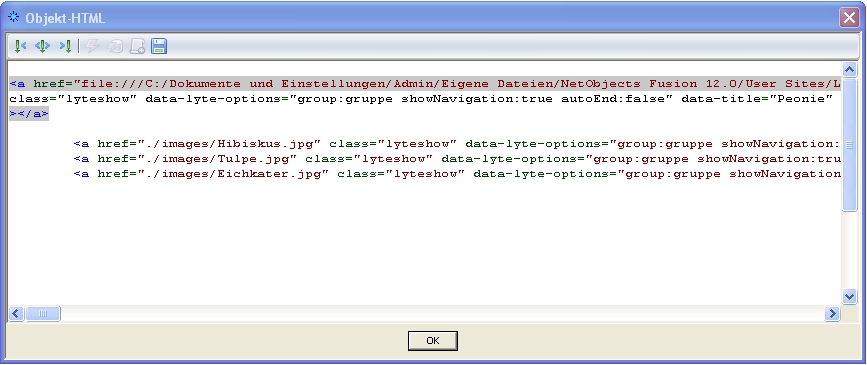
Unten noch ein Screenshot der Objekt-HTML dieser Einstellungen.

jQuery-Fader mit Lytebox
Das unterste Beispiel, auf meiner Beispiel-Seite hier, ist ein jQuery-Fader, der beim Überfahren mit der Maus das Bild wechselt. Wie man diesen Fader einbaut, lest Ihr hier.
Nun habe ich noch diesen Fader in eine Lytebox eingepackt, indem ich die Links zur Lytebox (hier “Lyteshow”) außen herum gepackt habe. Zunächst gehört das Skript unten für den Fader in den Head-Bereich (Zwischen Head Tags) des Seiten-Layouts.
Zusätzlich zu meinen Erläuterungen in meinem Tutorial zum Fader, habe ich hier noch eine Style-Anweisung in die CSS dieses Skriptes gepackt, da der Internet Explorer, sonst einen unschönen Rahmen um die verlinkten Bilder des Faders legt, nämlich:
border: 0;
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type='text/javascript'>
$(document).ready(function(){
$("img.a").hover(
function() {
$(this).stop().animate({"opacity": "0"}, "slow");
},
function() {
$(this).stop().animate({"opacity": "1"}, "slow");
});
});
</script>
<style type="text/css">
div.fadehover {
position: relative;
}
img.a {
position: absolute;
border: 0;
left: 0;
top: 0;
z-index: 10;
}
img.b {
position: absolute;
border: 0;
left: 0;
top: 0;
}
</style>
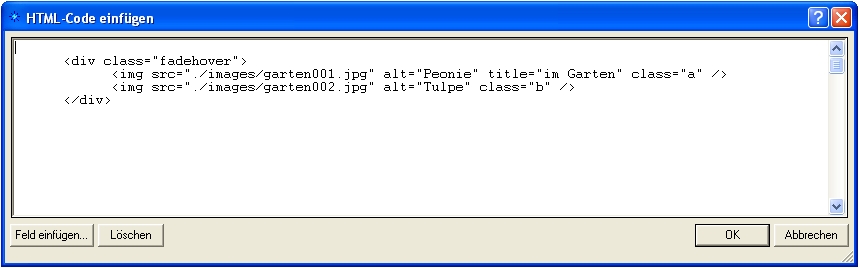
... dann packt Ihr diesen DIV-Container mit Euren Bildern, hier im geschützten Verzeichnis “images” meines Ordners “lytebox”, in den
HTML-Code Editor eines Textfeldes. Achtet dabei, wie immer, auf die korrekte relative Pfadangabe.
<div class="fadehover">
<img src="./images/garten001.jpg" alt="Peonie" title="im Garten" class="a" />
<img src="./images/garten002.jpg" alt="Tulpe" class="b" />
</div>

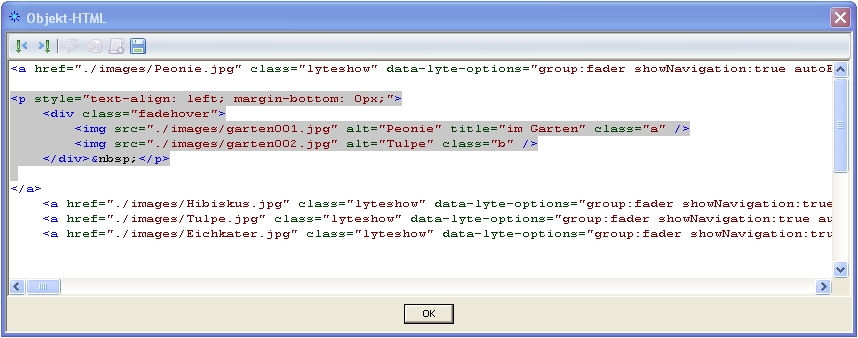
... und dann im Objekt-Editor dieses Textfeldes diesen DIV-Container händisch in den Link des ersten Bildes verpackt.
“Vor dem Tag”:
<a href="./images/Peonie.jpg" class="lyteshow" data-lyte-options="group:fader showNavigation:true autoEnd:false" data-title="Peonie">
“Nach dem Tag”:
</a>
... und natürlich meine zusätzlichen 3 Bilder hier auch noch “Nach dem Tag” eingefügt:
<a href="./images/Hibiskus.jpg" class="lyteshow" data-lyte-options="group:fader showNavigation:true autoEnd:false" data-title="Hibiskus"></a>
<a href="./images/Tulpe.jpg" class="lyteshow" data-lyte-options="group:fader showNavigation:true autoEnd:false" data-title="Tulpe"></a>
<a href="./images/Eichkater.jpg" class="lyteshow" data-lyte-options="group:fader showNavigation:true autoEnd:false" data-title="Eichhörnchen"></a>

Viel Erfolg!