Tutorial Iframe-Ziel - nur für fortgeschrittene Benutzer geeignet
Ich wollte hier erreichen, dass ich von einer Auswahlseite in dem gleichen Iframe verschiedene Seiten anzeigen kann.
Hierfür habe ich mir zunächst zwei kleine PHP Skripte erstellt, die ich in meine “Assets-Verwaltung” eingebunden habe.
Das erste Skript habe ich
aufrufauswahl.php
genannt. In diesem Skript gründe ich eine SESSION sowie SESSION-Variablen in IF-Bedingungen, die auf die POST-Variablen des Formulars abfragen, wobei meine Gruppe von Radio-Buttons “Auswahl” heißt und die Buttons den Wert “bild1”, bzw. “bild2” haben.
<?php
@session_start();
if ($_POST['Auswahl']=="bild1")
{
$_SESSION['Seite']="seite1";
header ('location: ../index.html');
}
if ($_POST['Auswahl']=="bild2")
{
$_SESSION['Seite']="seite2";
header ('location: ../index.html');
}
?>

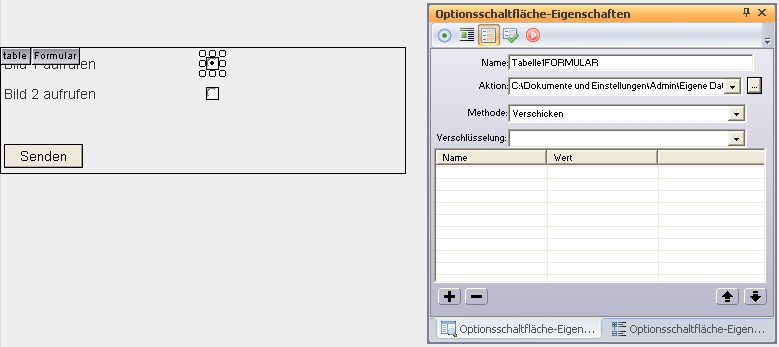
In meinem Formular wähle ich nun mittels des Auswahl-Buttons ... unter Aktion meine Datei “aufrufauswahl.php” und bei Methode “Verschicken”, nämlich an meine Datei “aufrufauswahl.php”, in der ich meine SESSION-Variablen gesetzt habe.

... in meinem Skript “aufrufauswahl.php” leite ich gleichzeitig mit dem Befehl
header ('location: ../index.html');
auf meine Startseite mit dem Iframe weiter.
Jetzt habe ich mir mein zweites PHP-Skript erstellt, in dem ich auf meine oben gegründeten SESSION-Variablen abfrage, also auf meine Seite mit dem 1. Bild und auf jene mit dem 2. Bild. Wurde noch keine Variable gegründet leite ich um auf meine Textseite. Auch diese Datei, die ich hier
aufruf.php
genannt habe, lese ich in meiner “Assets-Verwaltung” ein und habe diese hier aus dem Verzeichnis “html” in mein Stammverzeichnis verschoben.
<?php
@session_start();
if ($_SESSION['Seite'] == "seite1")
{
header('location: ./html/seite1.html');
exit;
}
if ($_SESSION['Seite'] == "seite2")
{
header('location: ./html/seite2.html');
exit;
}
if ($_SESSION['Seite'] == "")
{
header('location: ./html/seite3.html');
exit;
}
?>
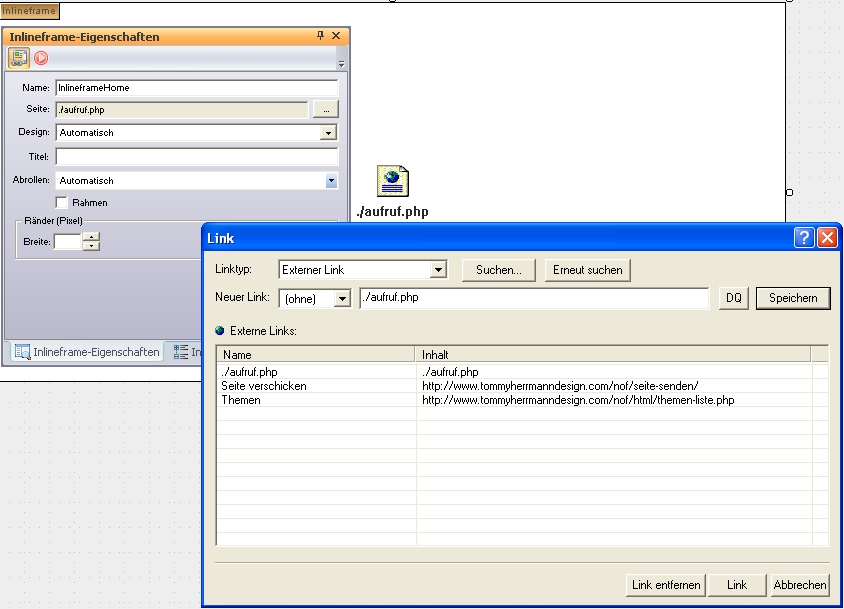
Auf meiner Startseite habe ich mir nun das Iframe aufgezogen und diesem als aufrufende Seite mein Skript
aufruf.php
gegeben, wie unten im Screenshot zu erkennen. Durch die Weiterleitung
header('location: ./html/seite1.html');
wird dann z.B. meine “seite1.html” in diesem Iframe angezeigt.