Tutorials von Thomas Frei-Herrmann
Eigene CSS-Datei einbinden
... guckt bitte auch hier für eine CSS-Link-Class, die in NOF eigene CSS-Datei site.css eingebunden wird.
Diese Zeile trägt die CSS-Class “blauFett20Pixel” meiner eigenen CSS-Datei “meinstyle.css”
Diese Zeile ist mit der CSS-Class “GeorgiaKursiv24Pixel” formatiert
Dieser Link ist mit meiner CSS-Class “meinLink” formatiert: zu meiner Seite Themen
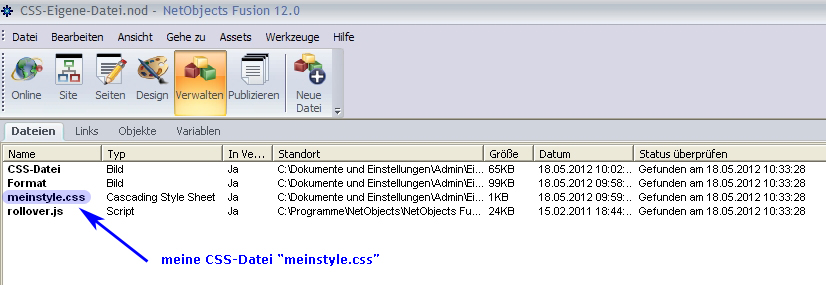
Hier der Inhalt dieser CSS-Datei meinstyle.css als einfaches Beispiel, die Ihr in den Ordner “Assets” des Projektes kopiert.
/* CSS-Definitionsdatei, von Thomas händisch erstellt und in NOF eingelesen */
.blauFett20Pixel {
font-size: 20px;
font-weight: bold;
color: rgb(0,0,255);
}
.GeorgiaKursiv24Pixel {
font-family: Georgia, Palatino, 'Times New Roman', Times, Serif;
font-size: 24px;
color: rgb(255,0,0);
font-style: italic;
}
.meinLink {
font-family: Georgia, Palatino, "Times New Roman", Times, Serif;
font-size: 24px;
color: rgb(0,0,255);
text-decoration: none ;
}
.meinLink:link {
font-family: Georgia, Palatino, "Times New Roman", Times, Serif;
font-size: 24px;
color: rgb(0,0,255);
text-decoration: none ;
}
.meinLink:active {
font-family: Georgia, Palatino, "Times New Roman", Times, Serif;
font-size: 24px;
color: rgb(0,0,255);
text-decoration: none ;
}
.meinLink:visited {
font-family: Georgia, Palatino, "Times New Roman", Times, Serif;
font-size: 24px;
color: rgb(0,0,255);
text-decoration: none ;
}
.meinLink:hover {
font-family: Georgia, Palatino, "Times New Roman", Times, Serif;
font-size: 24px;
color: rgb(255,0,0);
text-decoration: underline;
}
... und die ich dann, wie in diesem Tutorial beschrieben, in die Assets-Verwaltung eingelesen habe.

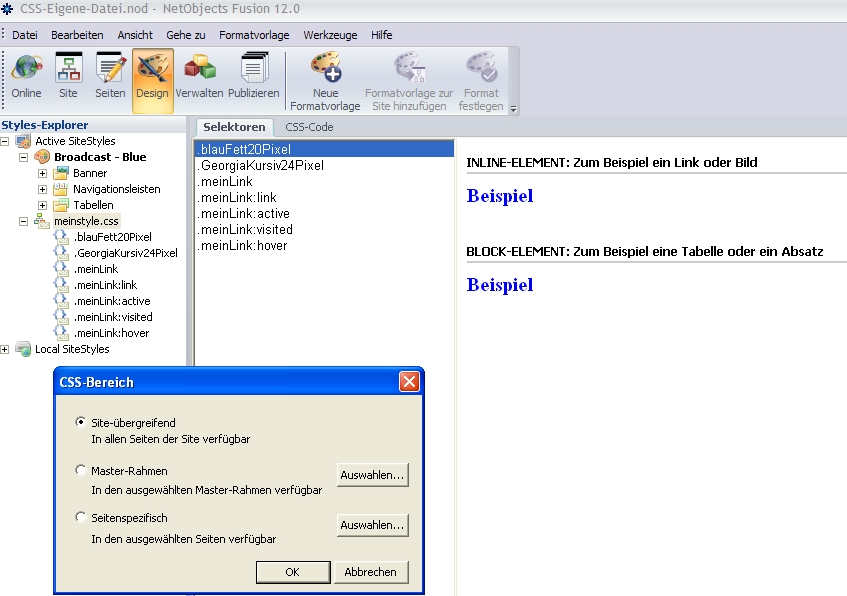
Anschließend habe ich diese Datei in der “Design-Ansicht” aktiviert. Dazu klickt man mit der rechten Maustaste auf diese CSS-Datei und wählt den Bereich für dieses CSS-Datei, hier “Site-übergreifend”.

Dann könnt Ihr jede CSS-Class dieser Datei ganz einfach zuordnen, hier die class .blauFett20Pixel für einen Text im Fenster
“Text-Eigenschaften” unter “Design”.

Ihr könnt diese CSS-Datei nun entweder direkt in der “Design-Ansicht” unter dem Reiter “CSS-Code” weiter bearbeiten oder diese Datei auch händisch im Ordner “Assets” Eures Projektes ändern. In beiden Fällen wird NOF die Änderungen direkt übernehmen, da NOF diese
CSS-Datei nun, durch die Einbindung in die “Assets-Verwaltung”, bekannt ist.
Weiterhin könntet Ihr diese CSS-Datei dann genauso in andere Projekte von NOF in die “Assets-Verwaltung” einlesen, sodass Ihr die Arbeit von bestimmten CSS-Einstellungen nicht wiederholen müsst.
Bemerkung:
Achtung, die Class .meinLink:hover wird z.Zt. von NOF aus mir nicht nachvollziehbaren Gründen, obwohl diese in der CSS-Datei steht, nicht mit publiziert. Daher habe ich hier meine Datei “meinstyle.css” nachträglich nochmals mit meinem FTP-Programm auf den Server kopiert.