Benutzerdefinierte Link CSS-Class in NOF erstellen
Um eine CSS-Klasse für einen Link zu erstellen geht Ihr in der Arbeits-Ansicht (Seiten-Ansicht):
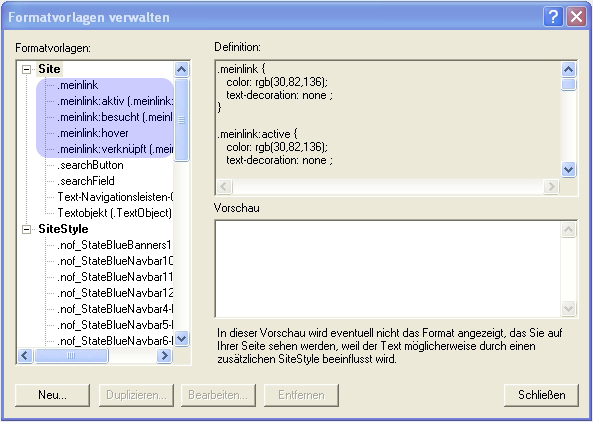
> oben im Menü “Text” > “Formatvorlagen verwalten”
Folgende CSS Link-Selektoren stehen zur Verfügung:
- active (aktiv)
- visited (besucht)
- hover (Mausüber)
- link (verknüpft)

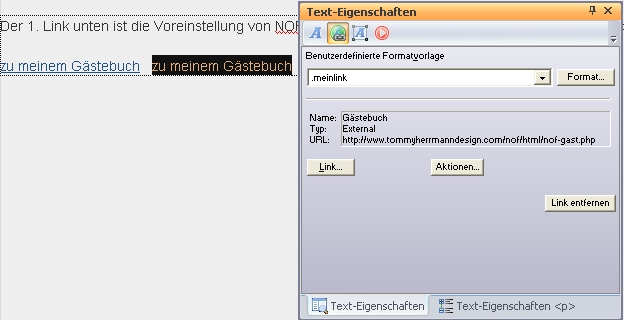
Der 1. Link unten ist die Style-Einstellung von NOF und der 2. Link (rechts daneben) mit der hier beschriebenen CSS-Link-Class versehen:
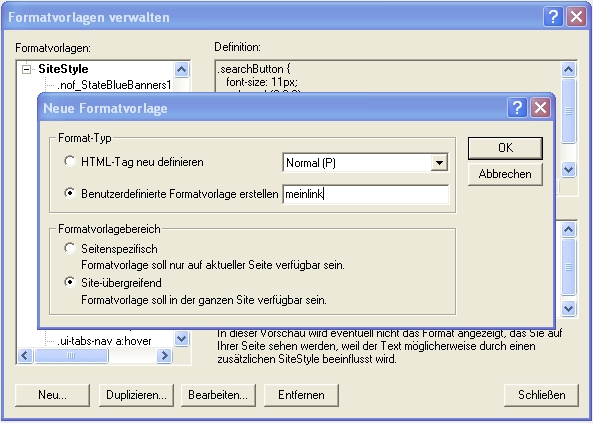
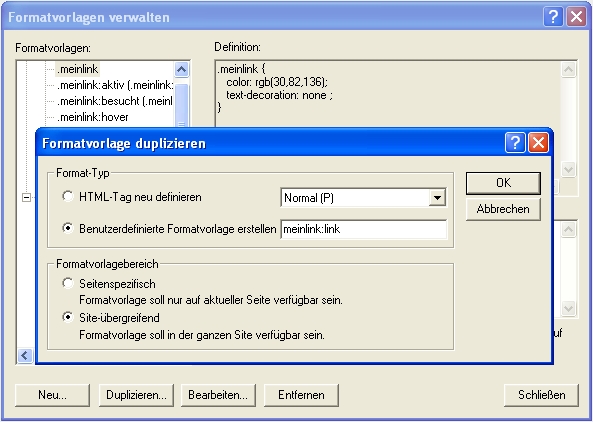
Zunächst erstellt Ihr Euch den Namen für Eure Klasse, ich habe diesen hier “meinlink” genannt. Dies ist die eigentliche CSS-Class, die Ihr später dann diesem Link zuordnet und auf die sich alle dazugehörigen Link-Selektoren beziehen.
Ich habe hier “Site-übergreifend” gewählt, hierbei werden diese Klassen in die NOF-eigene CSS-Datei site.css eingetragen. Würdet Ihr “Seitenspezifisch” wählen, dann würden diese Style-Anweisung von NOF “Zwischen Head-Tags” direkt auf der Seite eingefügt werden.
Nachdem Ihr den Namen (hier “meinlink”) eingetragen habt, klickt Ihr auf den Button “OK” ...

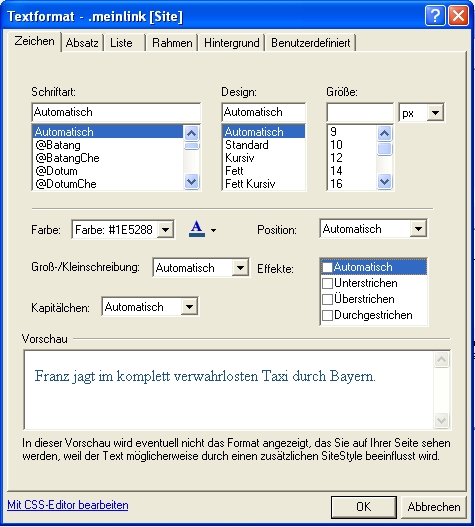
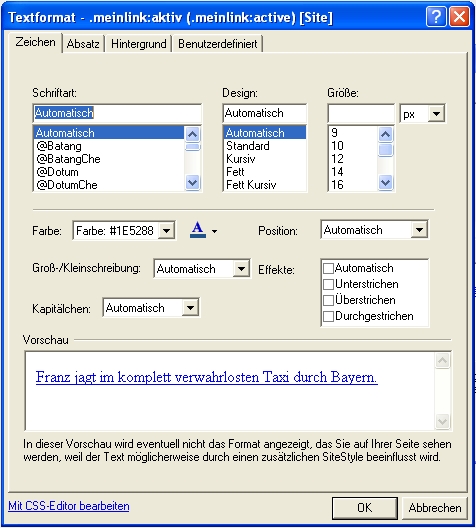
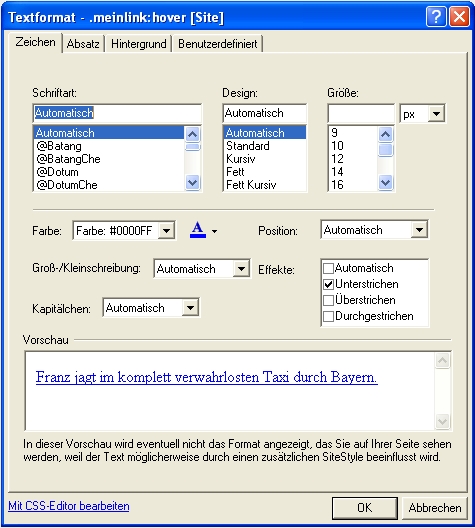
... es öffnet sich nun der Format-Editor. Hier habe ich lediglich die Farbe gewählt und bei “Effekte” das Häkchen bei Automatisch entfernt, was zur Folge hat, dass der Link nicht automatisch unterstrichen erscheint.
Bitte beachtet bei diesen Einstellungen, dass alles was Ihr nicht verändert, aus dem Design-Style (automatisch) übernommen wird. Solange Ihr also alles auf Automatisch stehen lasst, werden die Einstellungen aus der Design-Ansicht verwendet. Wollte ich hier z.B. eine kleinere Schrift haben, dann könnte ich diese bei “Größe” wählen, ansonsten wird die voreingestellte Größe (hier: 14px) verwendet.

Jetzt macht Ihr genauso weiter bis alle Link-Selektoren die von Euch gewählten Einstellungen bekommen haben.
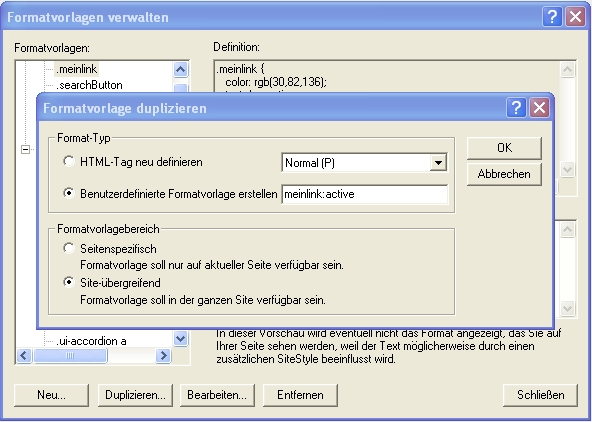
Als nächstes habe ich den Selektor “active” erstellt. Dazu habe ich meine CSS-Class .meinlink markiert und dann im Fenster “Formatvorlagen verwalten” auf den Button “Duplizieren...” geklickt, dann wieder “Site-übergreifend” markiert und meine CSS-Class erneut eingetragen, jedoch diesmal noch den Selktor active hinzugefügt, der mit einem Doppelpunkt eingeleitet wird, also dann geschrieben:
meinlink:active

... nachdem Ihr wieder auf den Button “OK” geklickt habt, öffnet sich wieder der Format-Editor. Hier habe ich lediglich eine andere Farbe gewählt und alles andere so gelassen. Es wird also alles, was ich in meiner CSS-Class .meinlink bereits eingetragen hatte, auch an die duplizierten Selektoren vererbt. Ich kann hier entscheiden, ob etwas anders dargestellt werden soll oder auch nicht. Hier nur die Farbe.

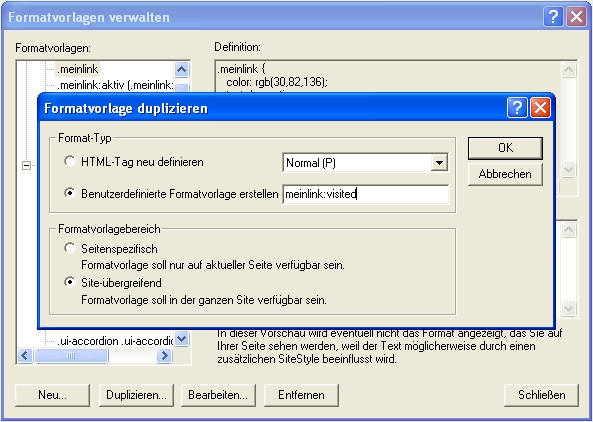
Als nächstes habe ich den Selektor “visited” erstellt. Dazu habe ich meine CSS-Class .meinlink wieder markiert und dann im Fenster “Formatvorlagen verwalten” auf den Button “Duplizieren...” geklickt, dann wieder “Site-übergreifend” markiert und meine CSS-Class erneut eingetragen, jedoch diesmal noch den Selktor visited hinzugefügt, der mit einem Doppelpunkt eingeleitet wird, also dann geschrieben:
meinlink:visited

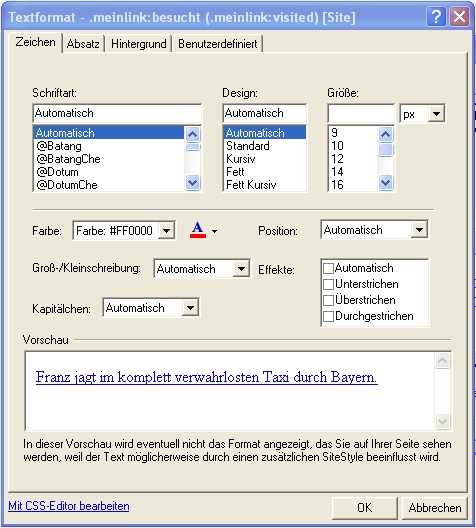
... nachdem Ihr wieder auf den Button “OK” geklickt habt, öffnet sich wieder der Format-Editor. Hier habe ich lediglich eine andere Farbe gewählt und alles andere so gelassen.

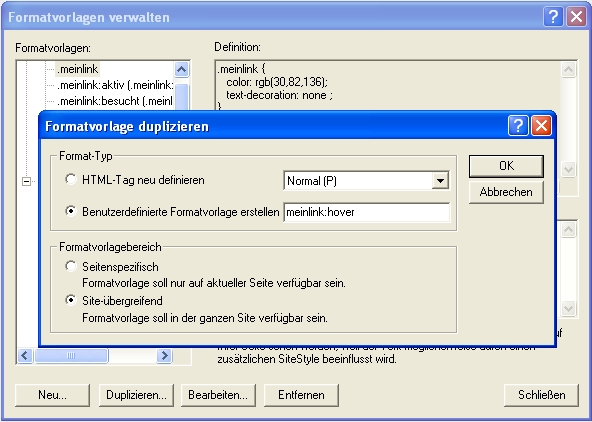
Als nächstes habe ich den Selektor “hover” erstellt. Dazu habe ich meine CSS-Class .meinlink wieder markiert und dann im Fenster “Formatvorlagen verwalten” auf den Button “Duplizieren...” geklickt, dann wieder “Site-übergreifend” markiert und meine CSS-Class erneut eingetragen, jedoch diesmal noch den Selktor hover hinzugefügt, der mit einem Doppelpunkt eingeleitet wird, also dann geschrieben:
meinlink:hover

... nachdem Ihr wieder auf den Button “OK” geklickt habt, öffnet sich wieder der Format-Editor. Hier habe ich lediglich eine andere Farbe gewählt sowie für hover (Mausüber) Unterstrichen gewählt und alles andere so gelassen.

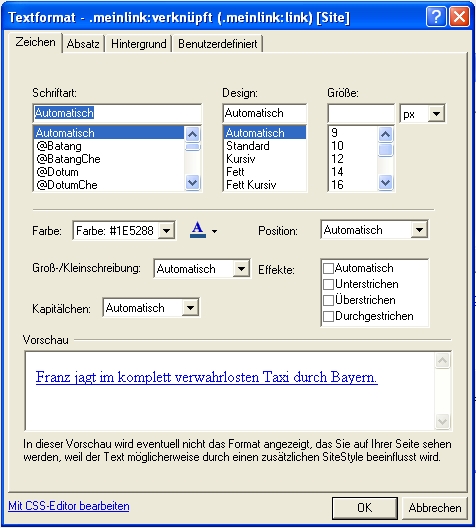
Als nächstes habe ich den Selektor “link” erstellt. Dazu habe ich meine CSS-Class .meinlink wieder markiert und dann im Fenster “Formatvorlagen verwalten” auf den Button “Duplizieren...” geklickt, dann wieder “Site-übergreifend” markiert und meine CSS-Class erneut eingetragen, jedoch diesmal noch den Selktor link hinzugefügt, der mit einem Doppelpunkt eingeleitet wird, also dann geschrieben:
meinlink:link

... nachdem Ihr wieder auf den Button “OK” geklickt habt, öffnet sich wieder der Format-Editor. Hier habe ich nichts verändert und die vererbten Einstellungen meiner CSS-Class .meinlink so belassen.

... jetzt habt Ihr alle Sektoren für die CSS-Class (hier .meinlink) erstellt und müsst nun diese Klasse lediglich noch dem Link zuordnen. Ihr verlinkt also Euren Text zunächst ganz normal und klickt dann im Fenster “Text-Eigenschaften” oben auf den 2. Button “Link”. Dort sucht Ihr dann im Dropdown-Menü nach der gerade erstellten “Benutzerdefinierten Formatvorlage” (CSS-Class) .meinlink und fertig.

Viel Erfolg !