Tutorials von Thomas Frei-Herrmann
Unten das Werkzeug “Layout-Bereich” in den “Standard-Werkzeugen” von NOF.
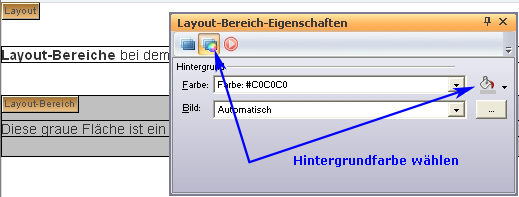
Um dem Layout-Bereich eine andere Hintergrundfarbe zu geben, klickt Ihr im Fenster
> Layout-Bereich-Eigenschaften > auf den mittleren Button “Hintergrund” > und wählt die Farbe.

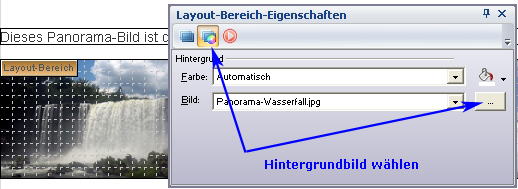
Um dem Layout-Bereich ein Hintergrundbild zu geben, klickt Ihr im Fenster
> Layout-Bereich-Eigenschaften > auf den mittleren Button “Hintergrund” > und wählt Euer Bild

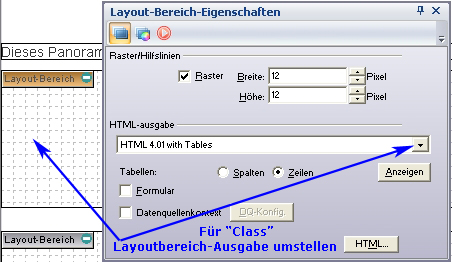
Um dem Layout-Bereich ein Hintergrundbild mittels CSS-Class zu geben, klickt Ihr auf den Layout-Bereich und wählt im Fenster ...
> Layout-Bereich-Eigenschaften > bei “HTML-Ausgabe” > “HTML 4.01 with Tables” (ältere NOF-Versionen > “Dynamisches Seiten-Layout”)

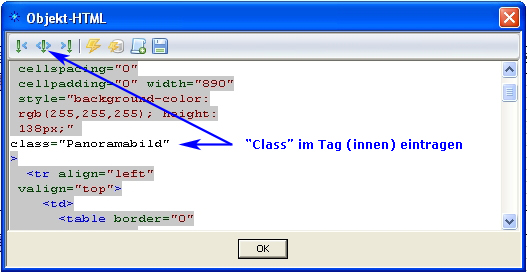
... und tragt diese “Class” dann in die HTML des Layout-Bereichs ein. Bitte zunächst dem Layout-Bereich ein Objekt geben, sonst hat es kein “InnenTag”. Also z.B. ein Textfeld aufziehen oder auch eine Hintergrundfarbe angeben.
> Layout-Bereich wählen > Fenster “Layout-Bereich-Eigenschaften” > Button “HTML” > “im Tag” (ab NOF 11 “innen”) eintragen:
class="Euren-Class-Namen" (hier "Panoramabild")

... bei dem untersten Layout-Bereich (mit dem feststehenden Tiger-Bild) habe ich eben diesem Layout-Bereich auch nur eine Class gegeben, wie habe ich hier beschrieben.
Viel Erfolg!