Tutorials von Thomas Frei-Herrmann
Tabellen-Sortierung Tutorial NOF-Tabelle
Bitte guckt Euch zunächst mein Tutorial 1 an.
Hier habe ich lediglich eine andere .js Datei eingebunden und sonst alles ganz genauso belassen wie auf meiner Seite Tabelle 1.
Ladet Euche diese .js Datei auf der Seite von http://www.kryogenix.org/code/browser/sorttable/ runter oder auch von meiner Seite.
... hier habe ich das Datum in dem Format 12/04/2012 eintragen können, allerdings scheint es auch bei diesem Skript mit dem Punkt
(12.04.2012) nicht richtig sortiert zu werden.
Auf meiner Seite Tabelle NOF habe ich eine ganz normale NOF-Tabelle aufgezogen.
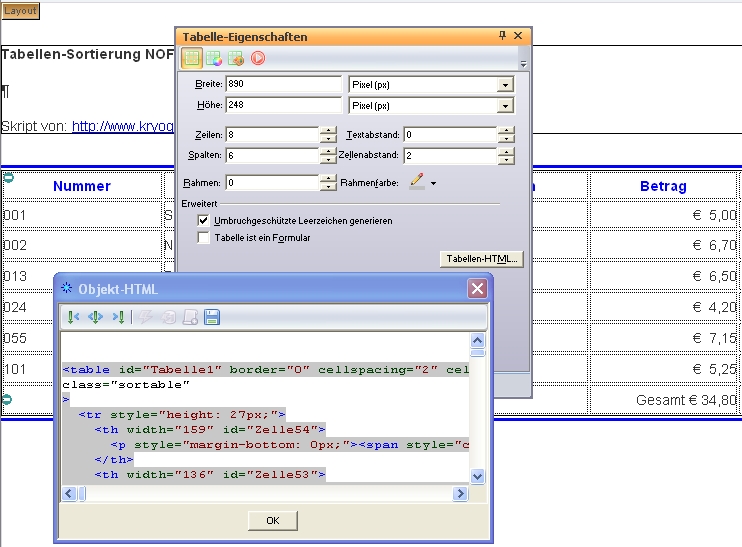
Jetzt habe ich die Tabelle mit der Maus markiert und im Fenster “Tabelle-Eigenschaften” auf den Button “Tabellen-HTML” geklickt und in der Objekt-HTML der Tabelle “im Tag” (ab NOF 11 “innen”) class=”sortable” für die .js Datei eingetragen.

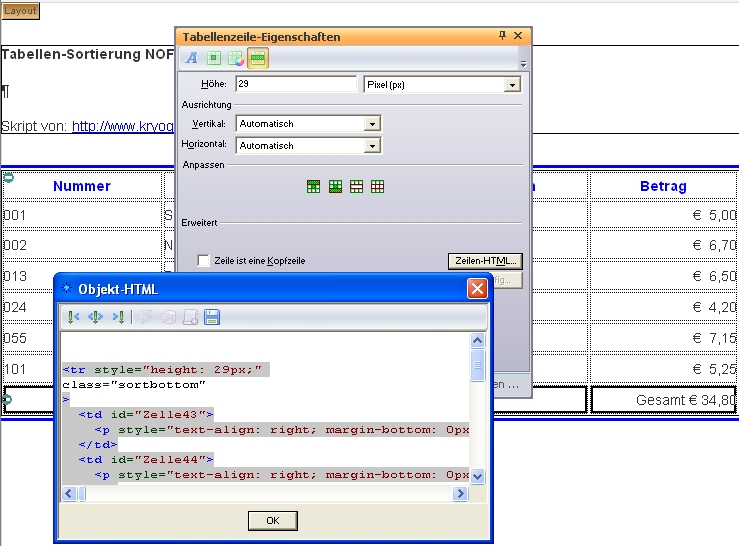
Nun habe ich die oberste Zeile mit der Maus markiert und im Fenster “Tabellenzeile-Eigenschaften” > “Zeile ist eine Kopfzeile” angehakt.
Anschließend habe ich die unterste Zeile meiner Tabelle markiert und bei dieser die class=”sortbottom” im Tag eingetragen, damit diese Tabellen-Zeile nicht mit sortiert wird.

Entfernt nun noch im Fenster “Tabelle-Eigenschaften” die gesamte CSS von NOF, indem Ihr auf den 3. Button (oben)
“Tabellenformat-Eigenschaften” klickt und bei “Tabellensatz” > “Ohne” wählt.

Viel Erfolg !