Tutorial Slider Karussell NOF 2013
Diese Komponente gibt es ab NOF 2013 und sie ist sehr einfach in eine Seite einzubauen.
> Schaltfläche “Bild” > klickt auf den Pfeil nach unten > wählt “Karussell”

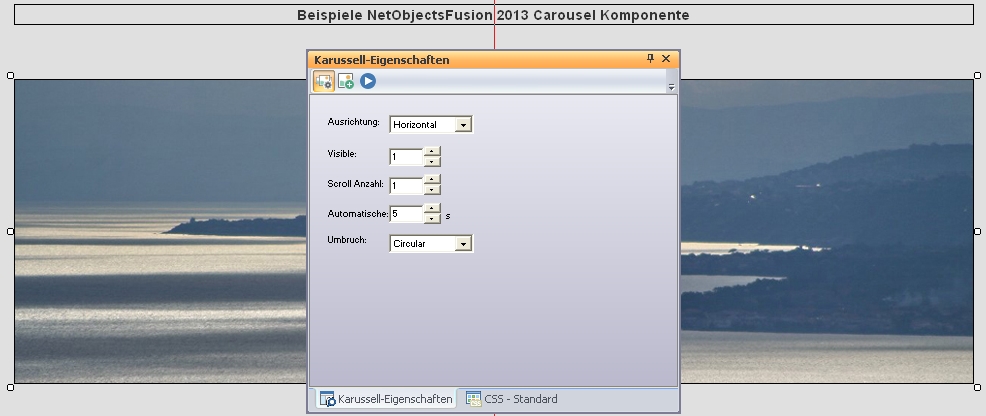
Hier könnt Ihr folgende Einstellungen vornehmen:
- Ausrichtung - horizontale oder vertikale Bewegung des Sliders
- Visible - Anzahl der gleichzeitig sichtbaren Bilder, die Bilder werden entsprechend der Größe des Platzhalter-Fensters verkleinert
- Scroll Anzahl - Anzahl der sich gleichzeitig verschiebenden Bilder
- Automatische - Sekunden bis das nächste Bild erscheint
- Umbruch - hier kann man das Verhalten des Sliders beeinflussen, wie z.B. mit “None” den Slider nach dem letzten Bild stoppen lassen
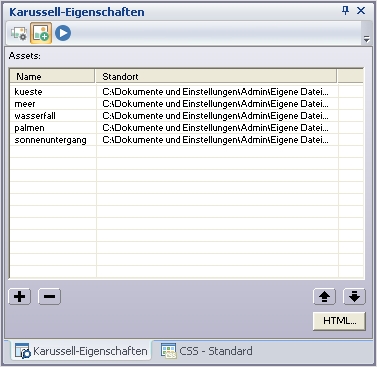
Nun tragt Ihr lediglich die zu verwendenden Bilder in das Eigenschaften-Fenter ein und fertig.