Schneeflocken - Tutorial
Bitte ladet Euch, oben am Link, die Beispielseite mit dem Skript runter.
Ihr könnt diese Datei auch direkt mit Klick oben auf “schnee.js” hier downloaden.
Ich habe mir auf meinem Server dann im Stammverzeichnis (dort wo sich die Startseite “index.html” befindet) ein Verzeichnis
winter
angelegt und die Datei “schnee.js” mit meinem FTP-Programm in dieses Verzeichnis kopiert. Ebenso könnt Ihr das auch im Verzeichnis der “Lokalen Publizierung” Eures Projektes tun, damit Ihr das bereits lokal ausprobieren könnt.
Ihr müsst dann die Verlinkung zu dieser Javascript-Datei in die HTML Eurer Seite kopieren. Achtet dabei auf die relative Pfadangabe zu diesem Skript. Unten als Beispiel von der “Home” (Startseite) nur mit einem Punkt ./ von einer Unterseite gehören dort zwei Punkte hin ../
> Layout markieren > Fenster “Layout-Eigenschaften” > Button “HTML” > “Zwischen Head Tags” einfügen
<script type="text/javascript" src="./winter/schnee.js"></script>
Schnee im DIV-Container:
Nun könnt Ihr mittels eines DIV-Containers den Schnee in irgendwelchen Objekten von NOF anzeigen lassen, wie z.B. einem Textfeld, einer Tabelle oder auch einem extra Layoutbereich - letzteres habe ich auf meiner Seite Schnee DIV getan.
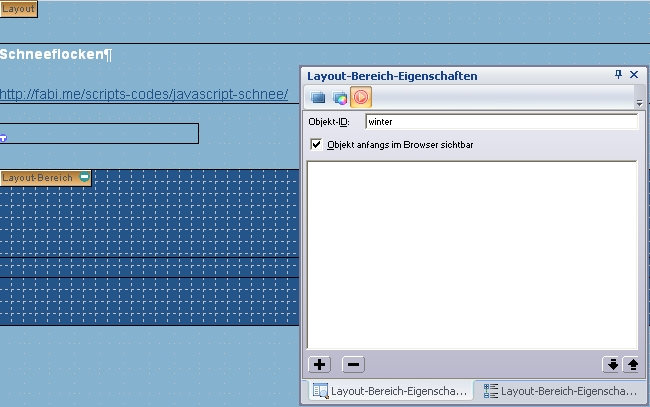
Entweder gebt Ihr dem Objekt (hier Layoutbereich) gleich diese ID “winter” ...

... oder Ihr schreibt den DIV-Container in den Objekt-Editor.
> Objekt markieren (hier Layoutbereich) > Fenster “Layout-Bereich-Eigenschaften” > “vor dem Tag” (ab NOF 11 “vorher”)
<div id="winter">
und “nach dem Tag” (ab NOF 11 “nachher”)
</div>
Schnee im BODY - über die gesamte Seite:
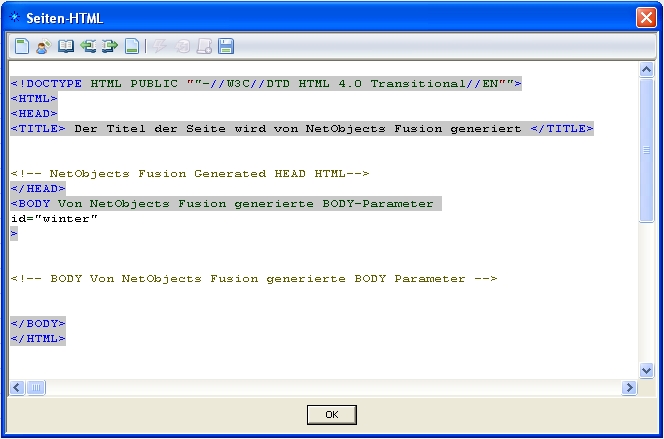
Hierfür gebt Ihr lediglich dem <BODY> der Seite die ID “winter”.
> Layout markieren > Fenster “Layout-Eigenschaften” > Button “HTML” > “Im Haupttext-Tag” einfügen
id="winter"

Einstellungen der Schneeflocken:
Ihr könnt die Konfiguration in der Datei “schnee.js” ändern. Öffnet diese Datei z.B. mit Eurem Windows-Editor und ändert die beschriebenen Einstellungen. Ich habe hier lediglich die größten Flocken von 22px auf 32px vergrößert und den z-index auf 2000 gestellt, damit die Flocken auch über der NOF - Navigationsleiste fallen. Unten ein Ausschnitt dieser Javascript-Datei.
//
// Copyright (C) 2008 by Fabian Schlieper
// Schnee v1.2
// http://www.fabi.me/
// Ohne dieses Copyright darf dieser Code nicht verwendet werden!
//
// die ID des HTML-Elements, in dem es schneien soll
var snow_area_id = 'winter';
// maximale Anzahl der sichtbaren Schneeflocken
var snow_flake_count = 50;
// die verschiedenen Farbe, die die Schneeflocken haben sollen
var snow_colors = new Array('#AAAACC','#DDDDFF','#CCCCDD','#F3F3F3','#F0FFFF');
// die Schriftarten, aus denen die Schneeflocken bestehen sollen
var snow_fonts = new Array('Arial Black', 'Arial Narrow', 'Times', 'Comic Sans MS');
var snow_char = '*';// das Zeichen, das als Schneeflocke verwendet wird
var snow_gravity = 0.8;// wie schnell die Schneeflocken fallen
var snow_max_size = 32;// die maximale Schriftgröße einer Schneeflocke - Default 22
var snow_min_size = 10;// die minimale Schriftgröße einer Schneeflocke
var snow_init_delay = 50;// Verzögerungszeit in Millisekunden, bevor es zu schneien anfängt
// ######################################################################
// HIER ENDET DIE KONFIGURATION. ÄNDERUNGEN IM FOLGENDEN SETZEN JAVASCRIPT-KENNTNISSE VORAUS
// ######################################################################
var snow_init_time = 0;
var snowflakes = new Array();
var snow_area_el = null;
function createSnowflakes()
{
var style = 'position:absolute; top:-' + snow_max_size + 'px; z-index:2000;';
for (var i = 0; i <= snow_flake_count; i++)
document.write('<sp' + 'an id="snwflk' + i + '" style="' + style + '">' + snow_char + '</sp' + 'an>');
}