Tutorials von Thomas Frei-Herrmann
Overlib-Link mit CSS-Class
Gehe mit der Maus über die Tulpe (Hotspot). Hier ist auch das kleine Icon verlinkt. Beide Links gehen zu unterschiedlichen Seiten von mir.

Overlib-Code:
Diese Seite ist auch nach “Site Struktur” eingestellt (mache ich sonst eigentlich nie), passe also die relative Pfadangabe zum Bild an. Weiterhin schließt dieses “STICKY” Fenster bei Mouseout ohne “Schließen-Link” mit der Option “NOCLOSE”.
onmouseover="return overlib('<br>Links:<br><br>Textlink zur Seite Themen<br>Bildlink zur Seite Overlib<br><br><center><a class=\'overliblink\' href=\'http://www.tommyherrmanndesign.com/nof/html/themen-liste.php\' target=\'_blank\'>zu meiner Seite Themen</a><br><br><a href=\'http://www.tommyherrmanndesign.com/nof/html/mouse-overlib.html\' title=\'zu meiner Seite Overlib\' target=\'_blank\'><img src=\'./weiter.gif\'></center><br>',CAPTION,'CSS-Class Link</a>', FGCOLOR, '#FF000', BGCOLOR, '#0000FF', STICKY, NOCLOSE, BORDER, 5, CAPTIONFONT, 'verdana', TEXTFONT, 'verdana', TEXTSIZE, 1 , TEXTCOLOR, '#FFFFFF', HPOS=RIGHT, VAUTO);" onmouseout="return nd();"
Hier die CSS-Class ‘overliblink’ (weiß 12px mit gelben Hover) für den Link im Overlib-Fenster, die ich oben im Overlib-Code blau markiert habe:
.overliblink {
font-size: 12px;
color: rgb(255,255,255)
}
.overliblink:link {
font-size: 12px;
color: rgb(255,255,255)
}
.overliblink:hover {
font-size: 12px;
color: rgb(255,255,0)
}
.overliblink:active {
font-size: 12px;
color: rgb(255,255,255)
}
.overliblink:visited {
font-size: 12px;
color: rgb(255,255,255)
}
Zum Erstellen einer Link-Klasse gehst Du so vor:
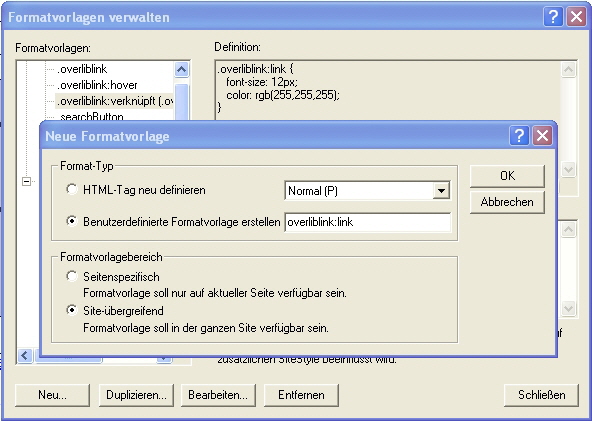
- Gehe oben im Menü > Text > Formatvorlagen verwalten > klicke auf Button “Neu” > “Benutzerdefinierte Formatvorlage”
- Erstelle zunächst die “Klasse” (class), hier “overliblink”, schreibe also nur overliblink hin, klicke Button “OK” und stelle dann Deine Schrift, Farbe, usw. ein
- Erstelle dann Deinen Style für das link Attribut, indem Du wieder “Neu” wählst und dann hinschreibst: overliblink:link
Stelle wieder Schrift, Farben, usw. ein (hier weiß und 12px groß) - siehe Screenshot unten
- Erstelle dann Deinen Style für das hover Attribut, indem Du wieder “Neu” wählst und dann hinschreibst: overliblink:hover
Stelle wieder Schrift, Farben, usw. ein (hier gelb und 12px groß)
- Damit auch der “Internet Explorer” zufrieden ist, fügt Ihr ebenso noch die Attribute overliblink:active und overliblink:visited hinzu.
... somit werden also dann alle Attribute link, hover, active und visited der Class “overliblink” zugeordnet und werden die voreingestellten Links Deines Projektes nicht beeinflussen. Diese CSS-Class hinterlegt NOF dann in der Datei “site.css” und sie wirkt seitenübergreifend.