Tutorial Formular mit Eingabefeld-Beschriftung
Bitte stellt Eure Arbeitsfl├Ąche auf “Fortgeschritten”
> Men├╝ oben > Ansicht > Arbeitsfl├Ąche > Fortgeschritten
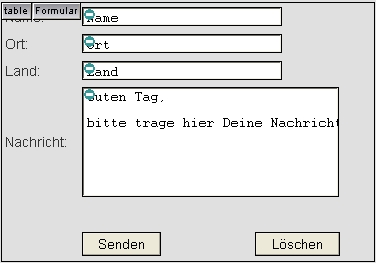
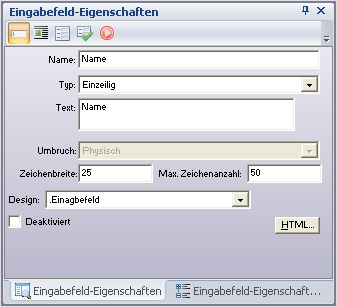
Tragt Euren Text im Fenster “Eingabefeld-Eigenschaften” direkt unter “Text” ein.


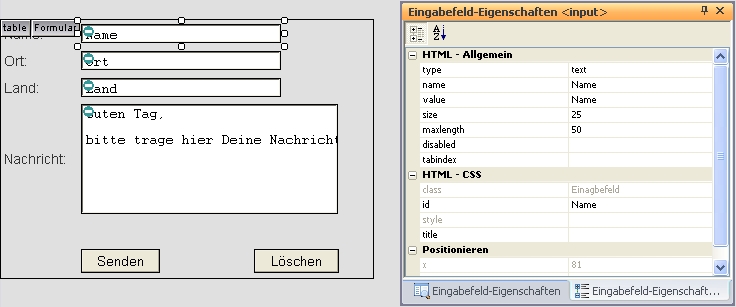
Klickt auf den 2. Reiter (unten) “Eingabefeld-Eigenschaften <input>” und kontrolliert, ob der Text dort unter “value” (Wert) drin steht. NOF ├╝bernimmt das manchmal nicht gleich - in diesem Fall m├╝sst Ihr den Text bei “value” erneut eintragen.

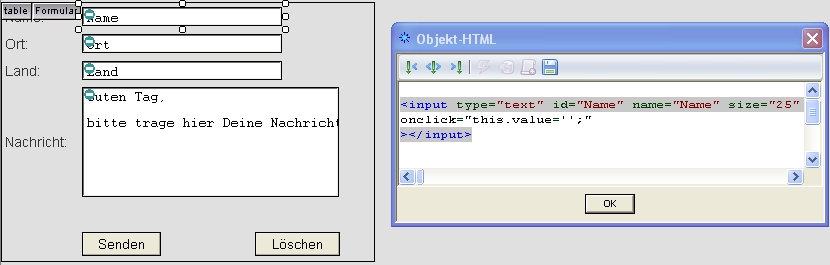
Damit der Text nicht bei der Eingabe des Benutzers stehen bleibt und dieser den Text erst l├Âschen m├╝sste, habe ich hier eine kleine Javascript-Anweisung in die Objekt-HTML der Eingabefelder eingetragen.
> Fenster “Eingabefeld-Eigenschaften” > Button “HTML” > “im Tag” (ab NOF 11 “innen”) eintragen, wobei es sich bei “this.value='';” um 2 einfache Hochstriche handelt.
onclick="this.value='';"

Ich habe das hier dann noch etwas erweitert und folgende Javascript-Anweisung eingetragen, die bei “onclick” (Mausklick) und bei “onfocus” (Tab-Taste) das Feld l├Âscht und anstelle meiner vorher mittels CSS-Class definierten Schriftfarbe f├╝r die Eingabefelder eine neue Schriftfarbe einsetzt (hier Schwarz).
onclick="this.value=''; this.style.color='#000000'" onfocus="this.value=''; this.style.color='#000000'"
Viel Spa├č!