Tutorials von Thomas Frei-Herrmann
Tutorial Formular-Auswahl anzeigen mit jQuery Skript
Zunächst habe ich mir ein ganz normales Formular mit den Formular-Werkzeugen von NOF erstellt.
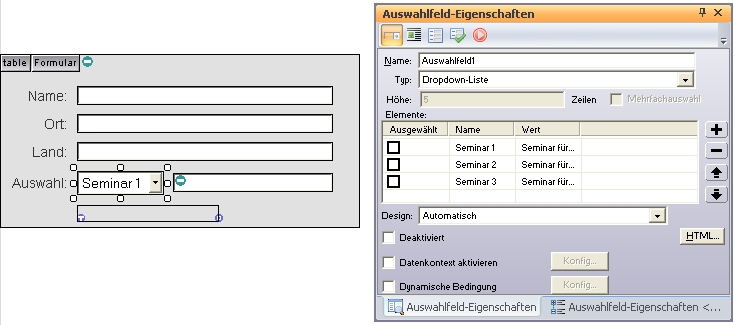
Ich habe mein Auswahlfeld erstellt.

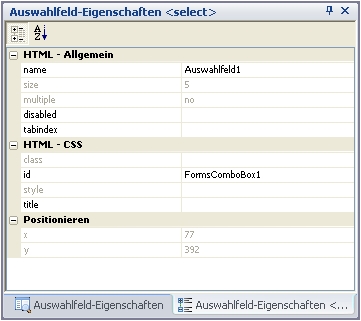
Bitte achtet auf die ID dieses Auswahlfeldes. Hier habe ich die von NOF automatisch vergebene ID so belassen,
die hier “FormsComboBox1” heißt.

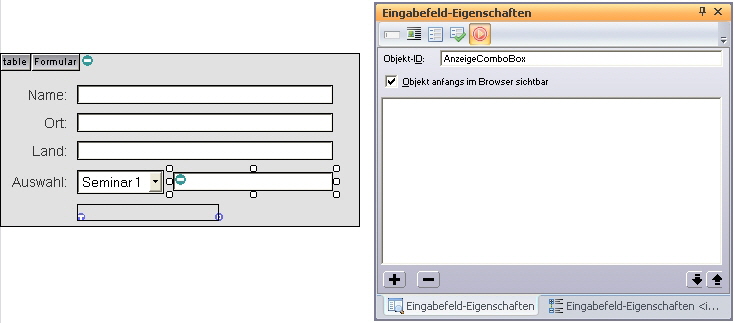
Jetzt habe ich neben meinem “Auswahlfeld” ein “Eingabefeld” zur Anzeige des gewählten Wertes meines “Ausgabefeldes” aufgezogen. Diesem “Eingabefeld” habe ich selbst eine Objekt-ID gegeben, hier “AnzeigeComboBox”.

Jetzt müsst Ihr noch die Verlinkung zu der jQuery Datei in den Head der Formular-Seite einfügen. Hierfür könnt Ihr den Link unten verwenden, der “Zwischen Head Tags” der Layout-HTML gehört.
> Layout markieren > Fenster “Layout-Eigenschaften” > Button “HTML” > “Zwischen Head Tags” einfügen
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
Solltet Ihr, so wie ich es hier getan habe, als HTML-Ausgabe XHTML verwenden, dann ist es am einfachsten für diese jQuery Datei die Komponente “ReplaceJquery” von SwissKnife for NOF zu verwenden.
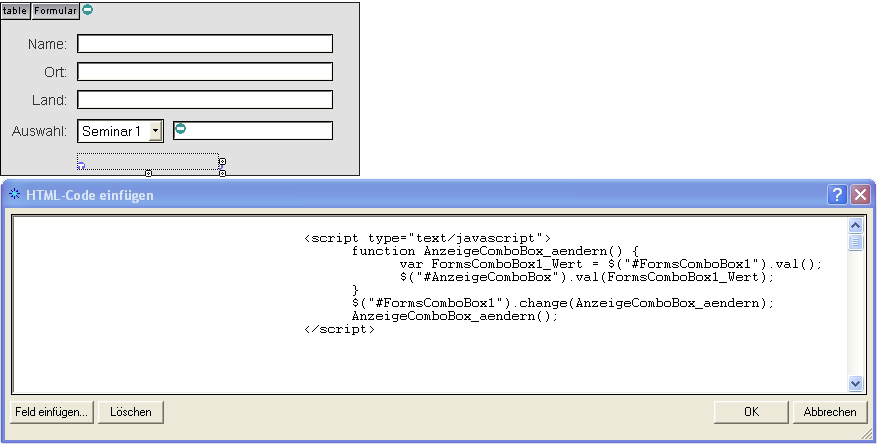
Nun habe ich mir unterhalb des Formulars ein Textfeld aufgezogen um das eigentliche jQuery-Skript im HTML-Code Editor des Textfeldes einzutragen.
> Textfeld doppelklicken (Cursor blink) > Fenster “Text-Eigenschaften” > mittlere Button oben “Textfeld” > Button “HTML” > Code einfügen
Achtet dabei ganz genau auf die IDs der beiden Felder, die ich oben vergeben habe.
<script type="text/javascript">
function AnzeigeComboBox_aendern() {
var FormsComboBox1_Wert = $("#FormsComboBox1").val();
$("#AnzeigeComboBox").val(FormsComboBox1_Wert);
}
$("#FormsComboBox1").change(AnzeigeComboBox_aendern);
AnzeigeComboBox_aendern();
</script>

... wollt Ihr das “Eingabefeld” zur Anzeige des Wertes aus dem “Auswahlfeld” auch noch nicht editierbar machen, dann könnt Ihr noch das Feld im Objekt-Editor auf “readonly” (nur lesen) setzen.
> Eingabefeld markieren > Fenster “Eingabefeld-Eigenschaften” > Button “HTML” > “im Tag” (ab NOF 11 “innen”) eintragen
readonly