 |
||||||||||
|
|
||||||||||
Beispiel Formular Auswahl über Radio Buttons |
|
Vielen Dank für die Nachricht |
|
|
Bemerkung: Diese NOF-Aktionen funktionieren nicht alle in allen Browsern, daher muss man das ausgiebig testen. Dieses Formular-Beispiel funktioniert z.B. nicht im “Opera” Browser. Falsche Umlaute unter PHP5.6. |
 |
|||||||||
|
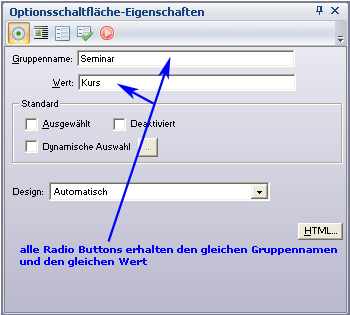
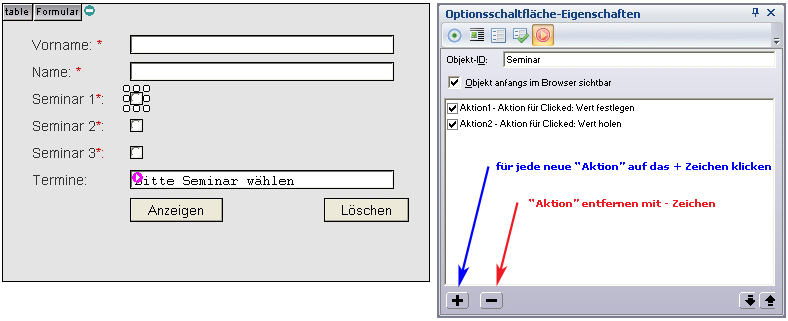
... dann markiert Ihr den ersten Radio Button und klickt im Fenster “Optionsschaltfläche-Eigenschaften” (F3 Taste) auf den rechten Button oben “Aktionen” und anschließend auf das “+” Zeichen unten links um eine “Aktion” hinzuzufügen. |
|||||||||
 |
|||||||||
|
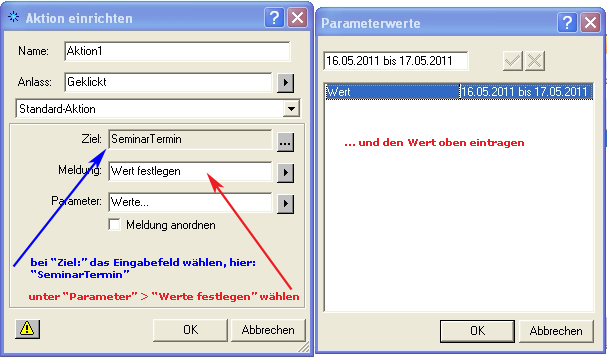
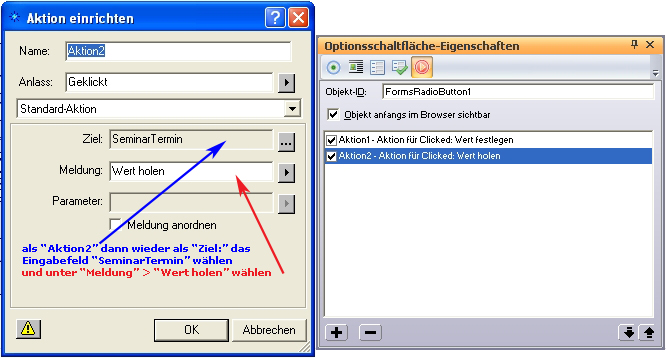
Für diese (erste) “Aktion” müsst Ihr nun das Eingabefeld, in dem die Termine angezeigt werden sollen, als “Ziel” wählen... |
|||||||||
 |
|||||||||
|
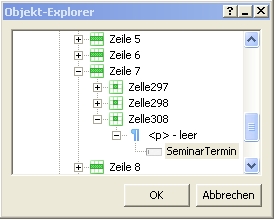
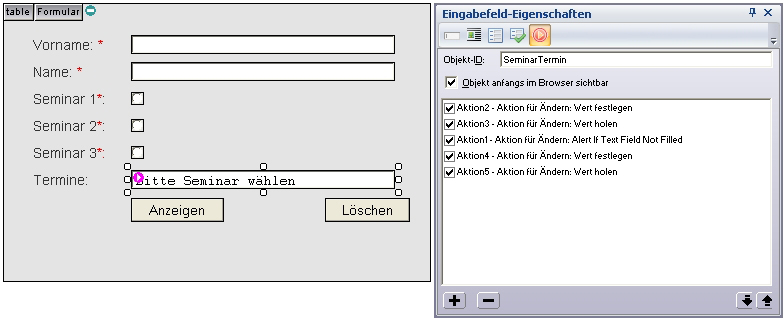
... Ich habe hier dem Eingabefeld auch den Namen und die ID “SeminarTermin” gegeben, um es im “Objekt-Explorer” einfacher finden zu können. Hier befindet es sich in Zeile 7 meiner Formular-Tabelle. |
|||||||||
 |
|||||||||
|
Anschließend klickt Ihr auf “Meldung:” und wählt “Merkmal festlegen” und danach bei “Parameter:” auf “Werte” und tragt dann dort oben im Eingabefeld Eure Werte ein (hier die Termine). Anschließend klickt Ihr auf das Häkchen und “OK”, wie im Bild oben zu erkennen ist. |
|||||||||
 |
|||||||||
|
... Ihr könnt nun diesen ersten Radio Button kopieren und beliebig oft einfügen. Dann ändert Ihr lediglich unter dem Parameter “Werte ...” die Termine für die anderen Radio Buttons und fertig. |
|||||||||
|
Für diejenigen, die das noch ein wenig weiter betreiben wollen, unten noch ein Bild meiner “Aktionen” für das Eingabefeld, in dem die Termine angezeigt werden. Hiermit verhindere ich, dass die Termine, die mittels der Radio Buttons gewählt wurden, händisch überschrieben werden können. Hier eine Kurzbeschreibung dieser “Aktionen”: |
|||||||||
 |
|||||||||