Tutorials von Thomas Frei-Herrmann
Style eines Formular-Feldes mittels PHP ändern
Zuerst habe ich meine CSS-Klassen mittels der NOF Formatvorlagen erstellt - hier die Klassen “feldgelb” und “feldblau”.
.feldgelb {
background-color: rgb(255,255,0)
}
.feldblau {
color: rgb(255,255,255);
background-color: rgb(0,153,255);
}
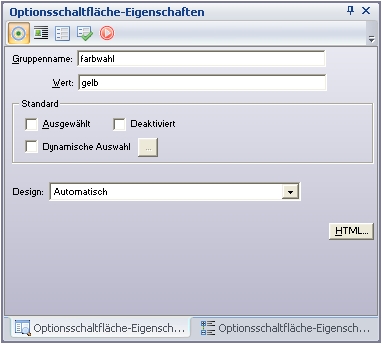
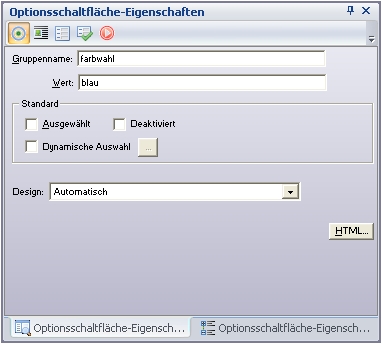
Hier eine Ansicht der Eigenschaften meiner Optionsschaltfl√§che “farbwahl” mit dem Wert “gelb”. Die Optionsschaltfl√§che mit dem Wert “blau“ muss den gleichen Gruppennamen erhalten, also auch “farbwahl”.


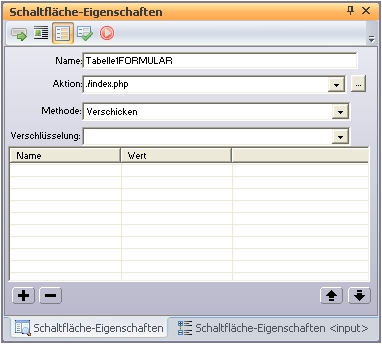
F√ľr den Senden-Button “Farbe w√§hlen” habe ich als Methode “Verschicken” und als Aktion an diese Seite hier (index.php) gew√§hlt. Somit werden die Feldwerte unten im Skript als POST-Variablen erkannt und verarbeitet.

Nat√ľrlich muss eine Seite mit PHP-Befehlen auch auf die Dateierweiterung .php gestellt sein, damit diese Befehle verarbeitet werden k√∂nnen und Euer Server muss die PHP-Skriptsprache verabeiten k√∂nnen. Lokal k√∂nnt Ihr PHP-Seiten sehr sch√∂n mit der LocalWebServer Komponente von SwissKnife for NOF testen.
Men√ľ oben > Bearbeiten > Benutzerdefinierte Namen > Dateierweiterung > .php w√§hlen
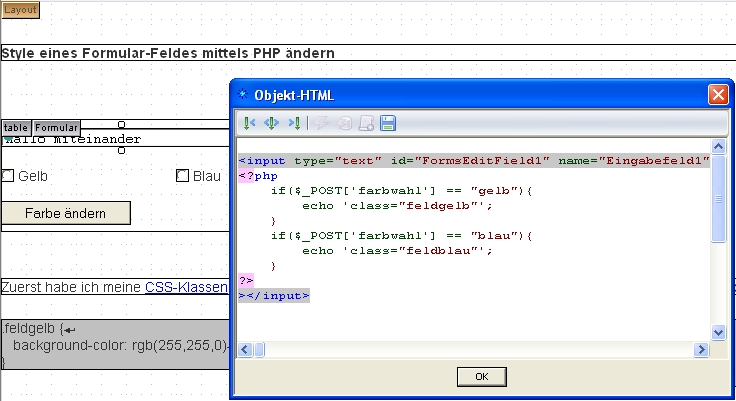
Das Skript zum Umsetzen der Farbe mittels der zuvor erstellten CSS-Klasse habe ich in die HTML des Eingabefeldes geschrieben.
> Eingabefeld-Eigenschaften > Button “HTML” > “im Tag” (ab NOF 11 = “innen”)
<?php
if($_POST['farbwahl'] == "gelb"){
echo 'class="feldgelb"';
}
if($_POST['farbwahl'] == "blau"){
echo 'class="feldblau"';
}
?>