Tutorials von Thomas Frei-Herrmann
Formular-Button mit CSS-Class
Geht mit der Maus über die Buttons um die Formatierungen zu sehen. Ich erhalte keine Mail.
Ich habe hier den Buttons und auch den Eingabefeldern eigene CSS-Klassen gegeben. Die Eingabefelder sind ganz normale, selbst erstellte CSS-Klassen, die man dann im Fenster “Eingabefeld-Eigenschaften” bei “Design” wählen kann. Hier lediglich Blau und Rot.
Für die Schaltflächen bin ich wie folgt vorgegangen:
Zunächst erstellt Ihr Euch die CSS Class für Eure Schaltflächen. Ich habe mir hier 2 unterschiedliche Style Anweisungen erstellt und zwar:
sendButton = Button “Senden”
clearButton = Button “Löschen”
<style type="text/css">
input.sendButton {
font-size: 11px;
color: #000000;
font-weight: normal;
font-style: normal;
background-color: #E4E4E4;
width: 70px;
cursor: pointer;
border: 1px solid #576675;
}
input.sendButton:hover {
font-size: 11px;
color: #FFFFFF;
font-weight: normal;
font-style: normal;
background-color: #3B5998;
width: 70px;
cursor: pointer;
border: 1px solid #FFFFFF;
}
input.clearButton {
font-size: 11px;
color: #000000;
font-weight: normal;
font-style: normal;
background-color: #E4E4E4;
width: 70px;
cursor: pointer;
border: 1px solid #576675;
}
input.clearButton:hover {
font-size: 11px;
color: #FFFFFF;
font-weight: normal;
font-style: normal;
background-color: #FF0000;
width: 70px;
cursor: pointer;
border: 1px solid #FFFFFF;
}
</style>
Hier noch eine kurze Erklärung zu dieser CSS:
input = definiert diese Class für eine Schaltfläche
font-size = Größe der Beschriftung
color = Farbe der Beschriftung
font-weight = Stil der Beschriftung
font-style = Stil der Beschriftung
background-color = Hintergrundfarbe
width = Breite der Schaltfläche
cursor = Art des Cursors
border = Rahmen um die Schaltfläche
das Attribut hover definiert die CSS Eigenschaft bei Maus über
Passt diese CSS Euren Bedürfnissen an und kopiert den Code dann in die Layout-HTML Eurer Seite.
> Layout markieren > Fenster “Layout-Eigenschaften” > Button “HTML” > “Zwischen Head Tags” einfügen
... nun müsst Ihr der Schaltfläche lediglich noch jeweils diese Class zuweisen, also
dem Button “Senden”:
class="sendButton"
dem Button “Löschen”:
class="clearButton"
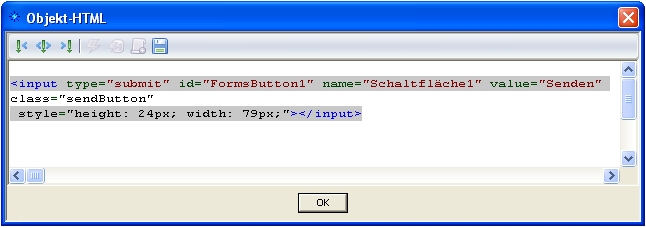
Button markieren > Fenster “Schaltfläche-Eigenschaften” > Button “HTML” > “im Tag” (ab NOF 11 “innen”) einfügen

Viel Erfolg !