|
Ich habe oben mal die beiden Pseudo-Hotspots mit einem gepunkteten Rahmen versehen, damit man das besser sehen kann.
Dies sind keine NOF-Hotspots sondern transparente GIFs, die ich in einen extra Layout-Bereich gepackt habe, den ich irgendwo auf meiner Seite aufgezogen habe. Diesem Layout-Bereich habe ich dann eine eigene Position mit einem DIV-Container auf der Seite und die jeweilige ID der CSS-Einstellung gegeben. Den Hotspots von NOF kann man zwar auch eine Class geben, diese wird dann allerdings vom Internet-Explorer ignoriert, daher dieser Umweg mit den transparenten GIFs.
Wie man das mit den DIV-Containern macht, könnt Ihr hier lesen.
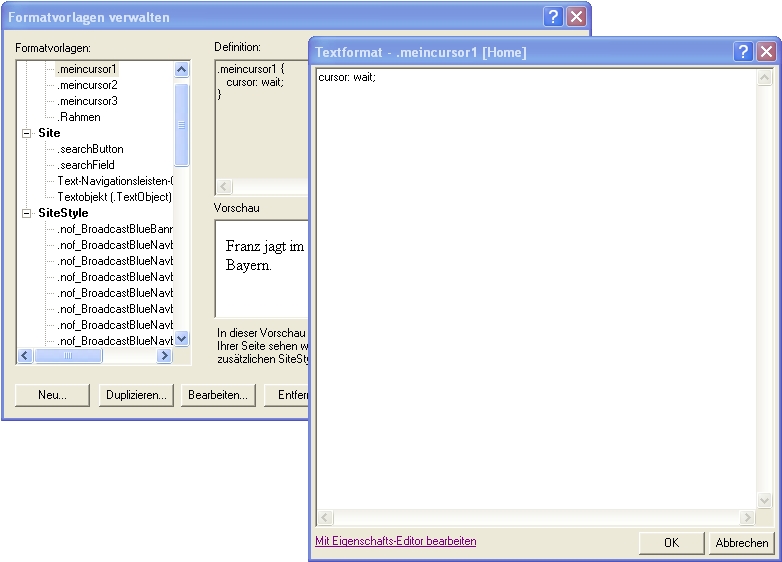
Hier die CSS für meine beiden DIV-Container, die in die HMTL des Layouts gehört:
> Layout klicken > Fenster “Layout-Eigenschaften” > Button “HTML” > “Zwischen Head Tags” einfügen.
|